By: Team SE-EDU, W13-4 Since: Aug 2018 Licence: MIT
- 1. Introduction
- 2. Setting up
- 3. Design
- 4. Implementation
- 5. Documentation
- 6. Testing
- 7. Dev Ops
- Appendix A: Suggested Programming Tasks to Get Started
- Appendix B: Product Scope
- Appendix C: User Stories
- Appendix D: Use Cases
- Appendix E: Non Functional Requirements
- Appendix F: Glossary
- Appendix G: Product Survey
- Appendix H: Instructions for Manual Testing
1. Introduction
BookInventory is catered solely for students as well as other managerial roles such as store managers and accountant. BookInventory allows store managers to increase/decrease stocks for each book. Accountants will be able to check the total revenue and profits for individual books to make better decisions to improve the sales. Students will have access in checking the availability of materials related to their modules. Most importantly, BookInventory is optimized for those who prefer to work with Command Line Interface (CLI) while still having the benefits of a Graphical User Interface (GUI).
2. Setting up
2.1. Prerequisites
-
JDK
9or laterJDK 10on Windows will fail to run tests in headless mode due to a JavaFX bug. Windows developers are highly recommended to use JDK9. -
IntelliJ IDE
IntelliJ by default has Gradle and JavaFx plugins installed.
Do not disable them. If you have disabled them, go toFile>Settings>Pluginsto re-enable them.
2.2. Setting up the project in your computer
-
Fork this repo, and clone the fork to your computer
-
Open IntelliJ (if you are not in the welcome screen, click
File>Close Projectto close the existing project dialog first) -
Set up the correct JDK version for Gradle
-
Click
Configure>Project Defaults>Project Structure -
Click
New…and find the directory of the JDK
-
-
Click
Import Project -
Locate the
build.gradlefile and select it. ClickOK -
Click
Open as Project -
Click
OKto accept the default settings -
Open a console and run the command
gradlew processResources(Mac/Linux:./gradlew processResources). It should finish with theBUILD SUCCESSFULmessage.
This will generate all resources required by the application and tests.
2.3. Verifying the setup
-
Run the
seedu.address.MainAppand try a few commands -
Run the tests to ensure they all pass.
2.4. Configurations to do before writing code
2.4.1. Configuring the coding style
This project follows oss-generic coding standards. IntelliJ’s default style is mostly compliant with ours but it uses a different import order from ours. To rectify,
-
Go to
File>Settings…(Windows/Linux), orIntelliJ IDEA>Preferences…(macOS) -
Select
Editor>Code Style>Java -
Click on the
Importstab to set the order-
For
Class count to use import with '*'andNames count to use static import with '*': Set to999to prevent IntelliJ from contracting the import statements -
For
Import Layout: The order isimport static all other imports,import java.*,import javax.*,import org.*,import com.*,import all other imports. Add a<blank line>between eachimport
-
Optionally, you can follow the UsingCheckstyle.adoc document to configure Intellij to check style-compliance as you write code.
2.4.2. Updating documentation to match your fork
After forking the repo, the documentation will still have the SE-EDU branding and refer to the se-edu/addressbook-level4 repo.
If you plan to develop this fork as a separate product (i.e. instead of contributing to se-edu/addressbook-level4), you should do the following:
-
Configure the site-wide documentation settings in
build.gradle, such as thesite-name, to suit your own project. -
Replace the URL in the attribute
repoURLinDeveloperGuide.adocandUserGuide.adocwith the URL of your fork.
2.4.3. Setting up CI
Set up Travis to perform Continuous Integration (CI) for your fork. See UsingTravis.adoc to learn how to set it up.
After setting up Travis, you can optionally set up coverage reporting for your team fork (see UsingCoveralls.adoc).
| Coverage reporting could be useful for a team repository that hosts the final version but it is not that useful for your personal fork. |
Optionally, you can set up AppVeyor as a second CI (see UsingAppVeyor.adoc).
| Having both Travis and AppVeyor ensures your App works on both Unix-based platforms and Windows-based platforms (Travis is Unix-based and AppVeyor is Windows-based) |
2.4.4. Getting started with coding
When you are ready to start coding,
-
Get some sense of the overall design by reading Section 3.1, “Architecture”.
-
Take a look at Appendix A, Suggested Programming Tasks to Get Started.
3. Design
3.1. Architecture

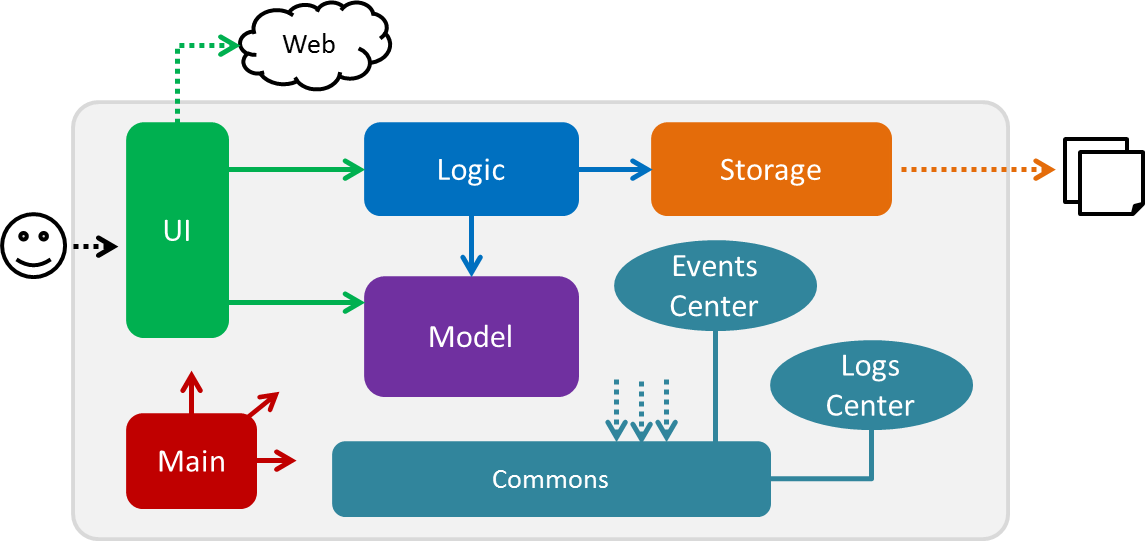
The Architecture Diagram given above explains the high-level design of the App. Given below is a quick overview of each component.
The .pptx files used to create diagrams in this document can be found in the diagrams folder. To update a diagram, modify the diagram in the pptx file, select the objects of the diagram, and choose Save as picture.
|
Main has only one class called MainApp. It is responsible for,
-
At app launch: Initializes the components in the correct sequence, and connects them up with each other.
-
At shut down: Shuts down the components and invokes cleanup method where necessary.
Commons represents a collection of classes used by multiple other components. Two of those classes play important roles at the architecture level.
-
EventsCenter: This class (written using Google’s Event Bus library) is used by components to communicate with other components using events (i.e. a form of Event Driven design) -
LogsCenter: Used by many classes to write log messages to the App’s log file.
The rest of the App consists of four components.
Each of the four components
-
Defines its API in an
interfacewith the same name as the Component. -
Exposes its functionality using a
{Component Name}Managerclass.
For example, the Logic component (see the class diagram given below) defines it’s API in the Logic.java interface and exposes its functionality using the LogicManager.java class.

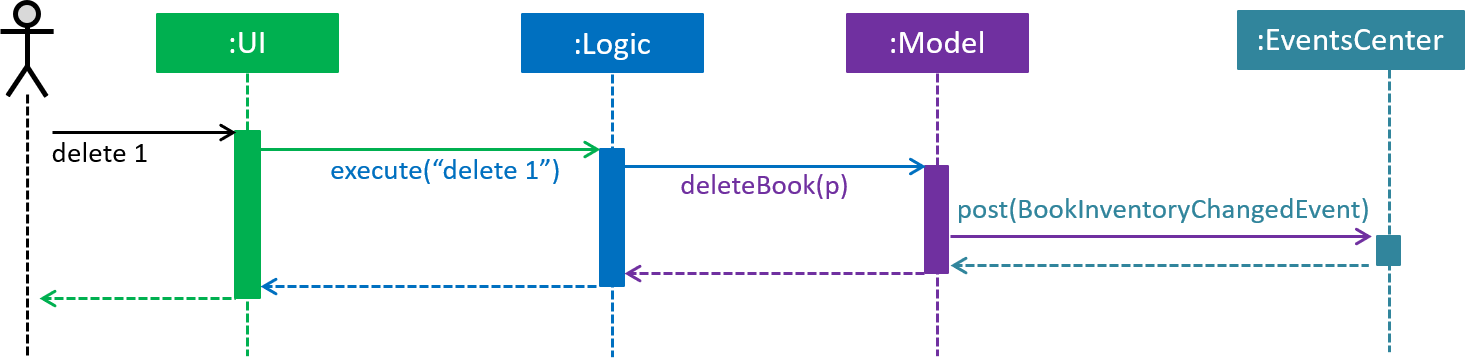
Events-Driven nature of the design
The Sequence Diagram below shows how the components interact for the scenario where the user issues the command delete 1.

delete 1 command (part 1)
Note how the Model simply raises a BookInventoryChangedEvent when the Book Inventory data are changed, instead of asking the Storage to save the updates to the hard disk.
|
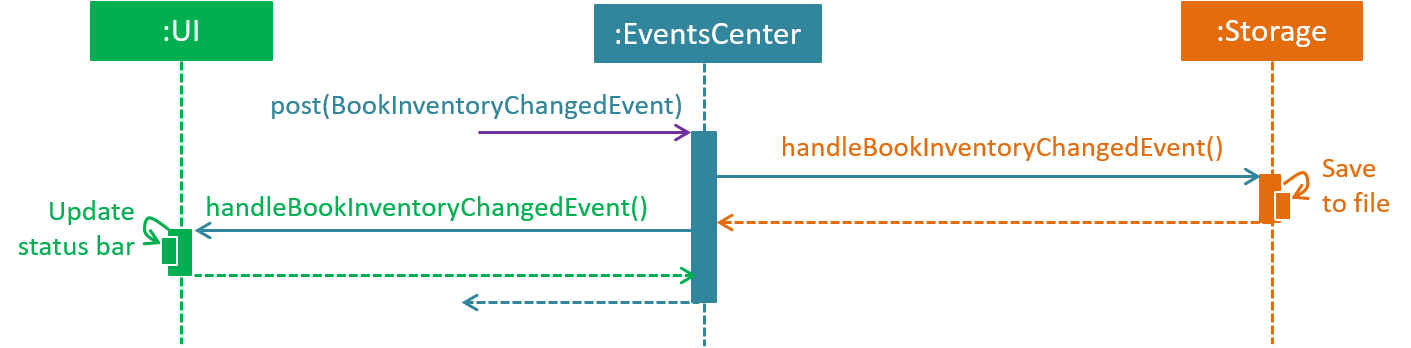
The diagram below shows how the EventsCenter reacts to that event, which eventually results in the updates being saved to the hard disk and the status bar of the UI being updated to reflect the 'Last Updated' time.

delete 1 command (part 2)
Note how the event is propagated through the EventsCenter to the Storage and UI without Model having to be coupled to either of them. This is an example of how this Event Driven approach helps us reduce direct coupling between components.
|
The sections below give more details of each component.
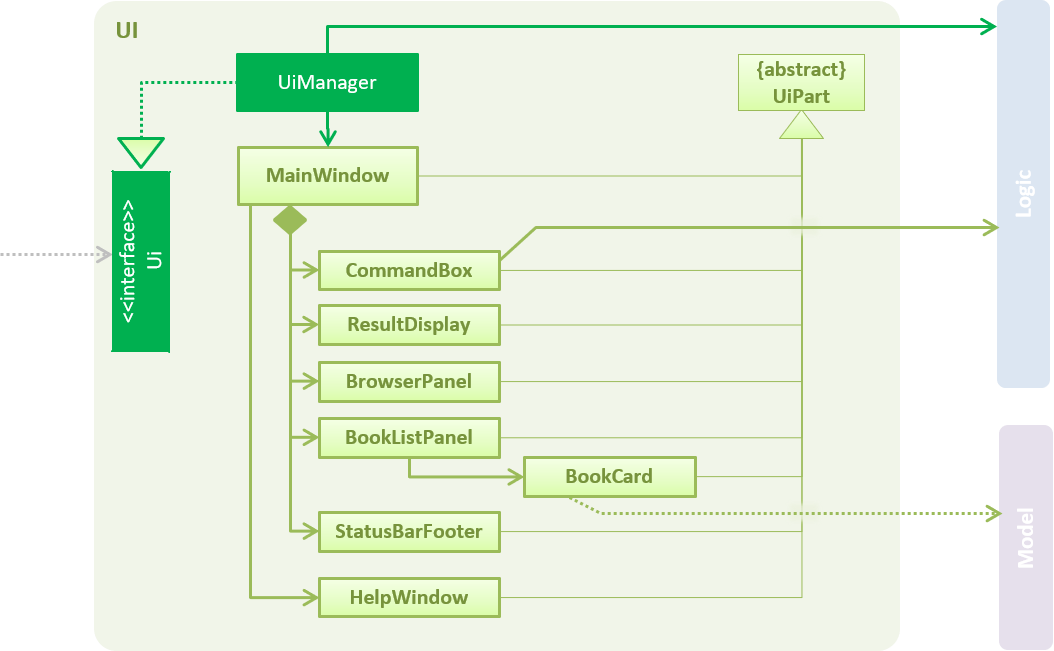
3.2. UI component

API : Ui.java
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, BookListPanel, StatusBarFooter, BrowserPanel etc. All these, including the MainWindow, inherit from the abstract UiPart class.
The UI component uses JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
-
Executes user commands using the
Logiccomponent. -
Binds itself to some data in the
Modelso that the UI can auto-update when data in theModelchange. -
Responds to events raised from various parts of the App and updates the UI accordingly.
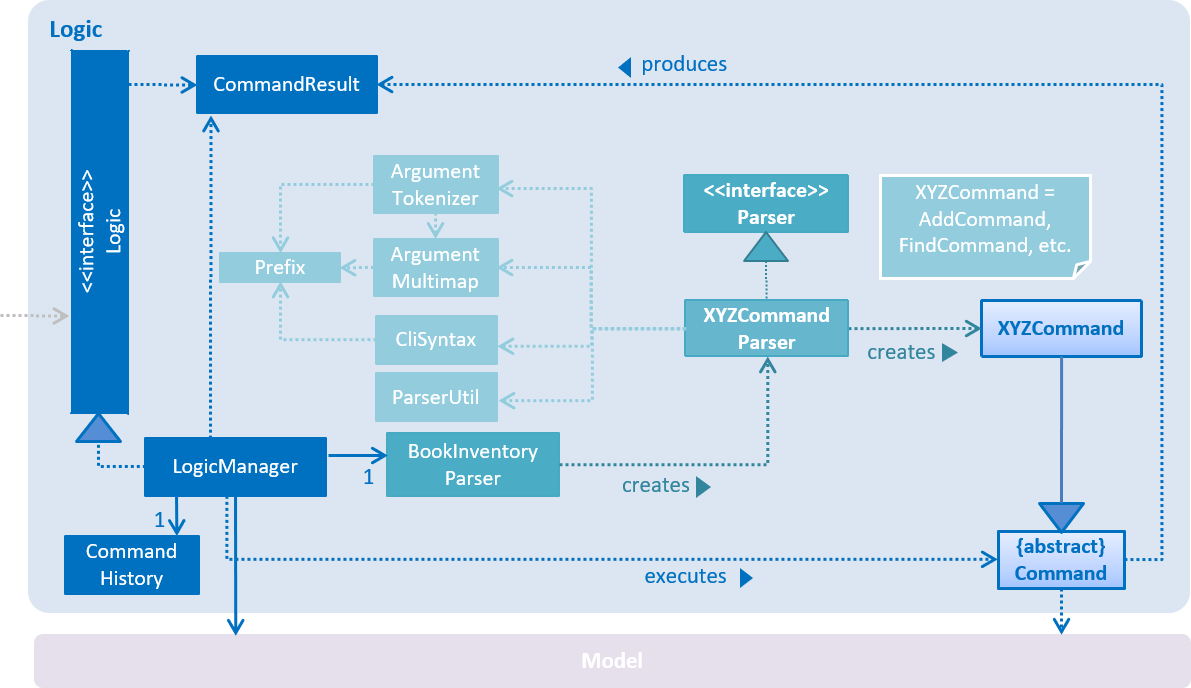
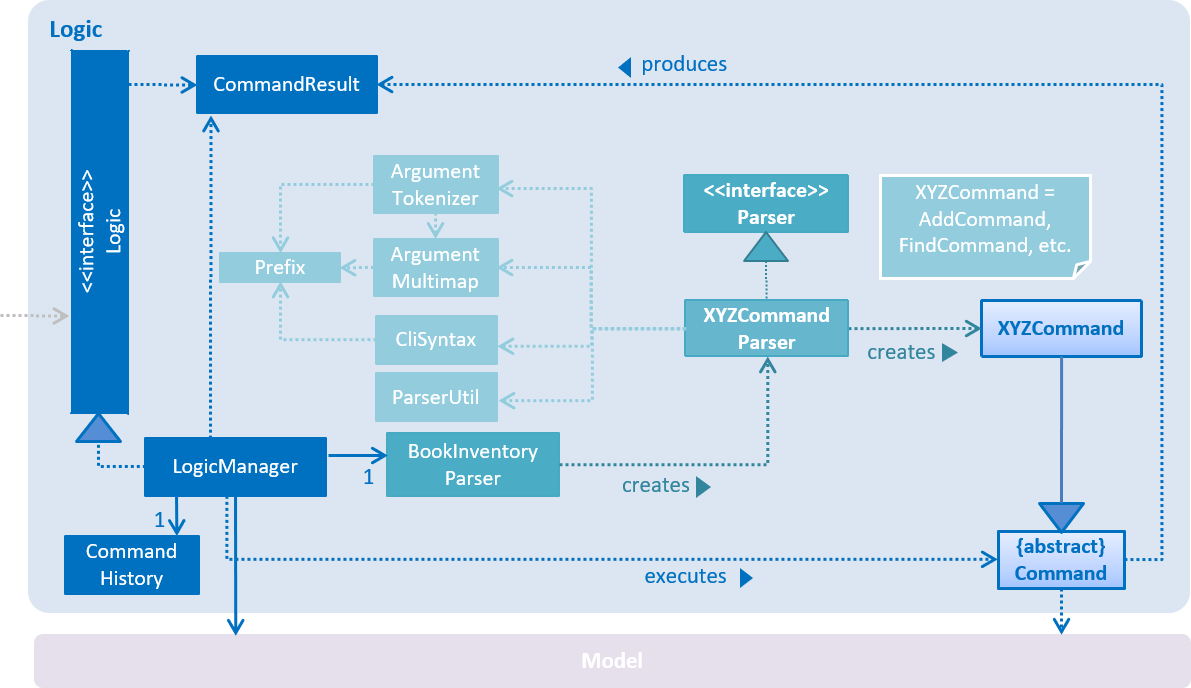
3.3. Logic component

API :
Logic.java
-
Logicuses theBookInventoryParserclass to parse the user command. -
This results in a
Commandobject which is executed by theLogicManager. -
The command execution can affect the
Model(e.g. adding a book) and/or raise events. -
The result of the command execution is encapsulated as a
CommandResultobject which is passed back to theUi.
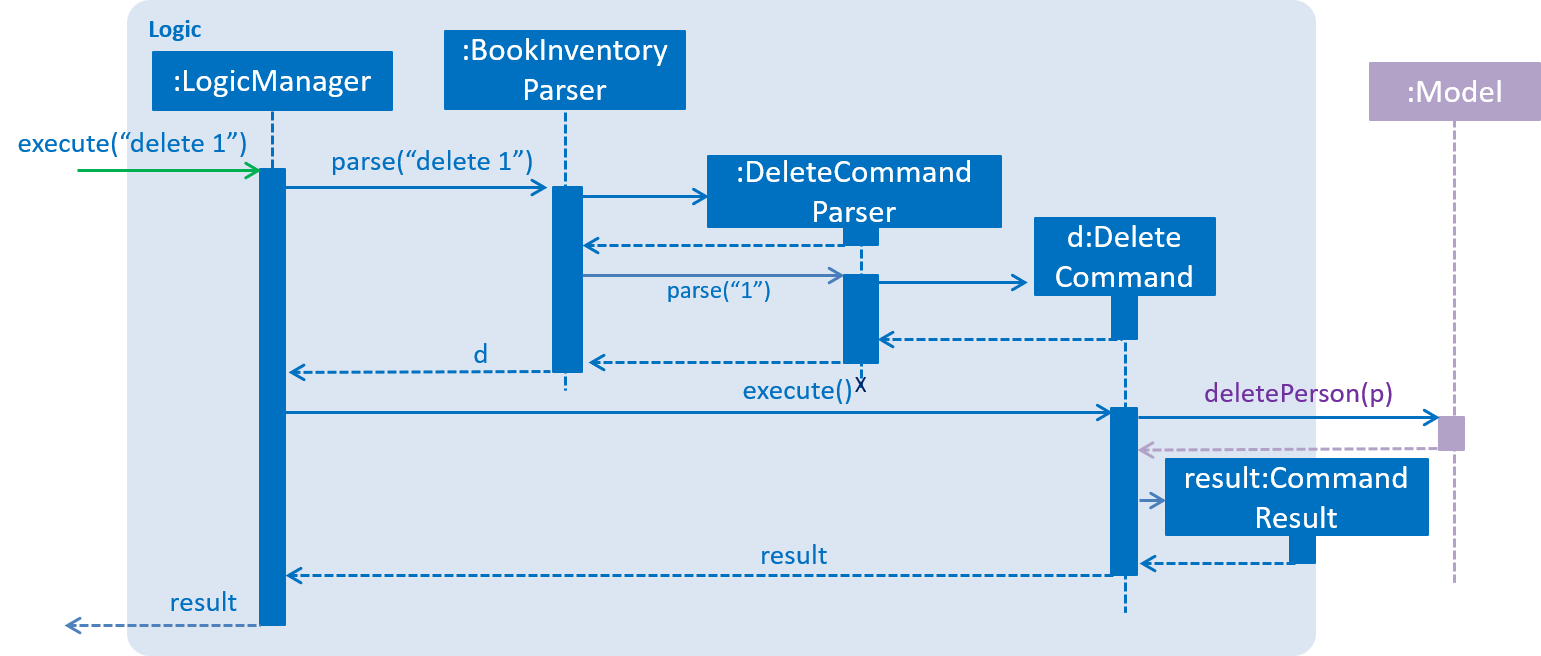
Given below is the Sequence Diagram for interactions within the Logic component for the execute("delete 1") API call.

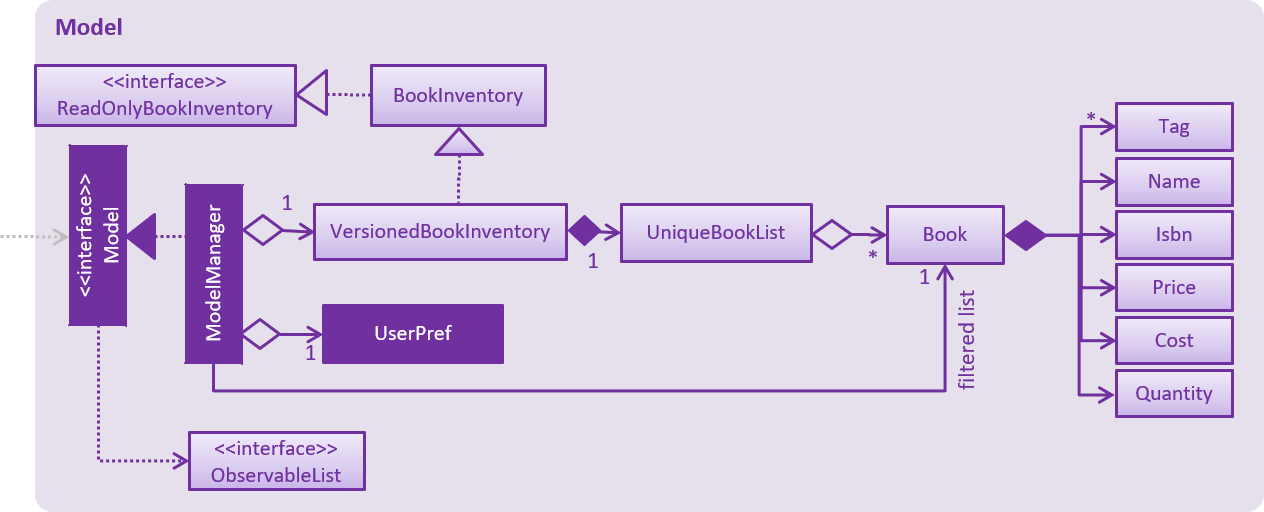
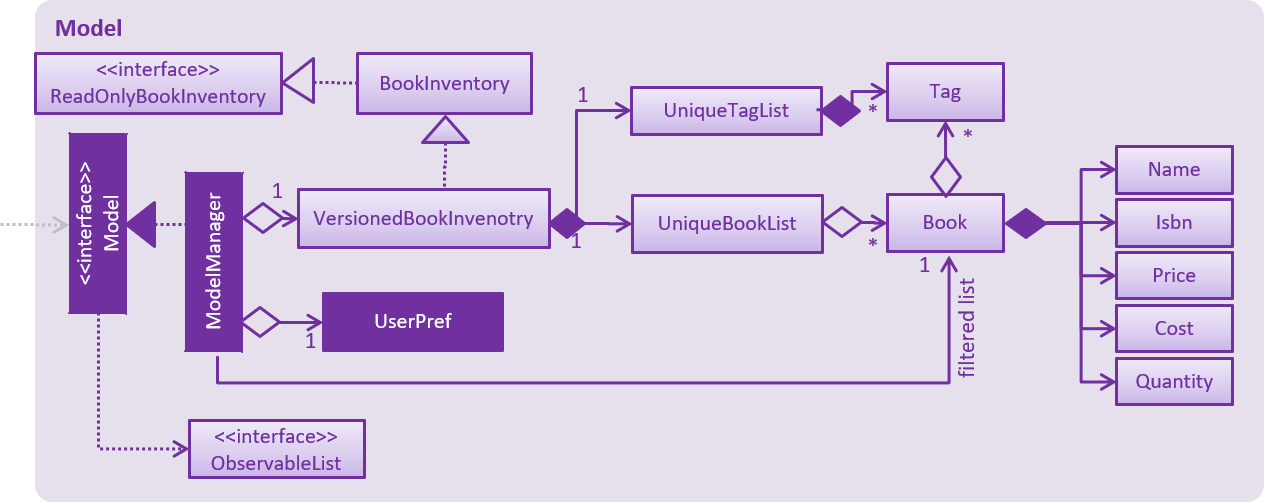
delete 1 Command3.4. Model component

API : Model.java
The Model,
-
stores a
UserPrefobject that represents the user’s preferences. -
stores the
Book Inventorydata. -
exposes an unmodifiable
ObservableList<Book>that can be 'observed' e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. -
does not depend on any of the other three components.
As a more OOP model, we can store a Tag list in Book Inventory, which Book can reference. This would allow Book Inventory to only require one Tag object per unique Tag, instead of each Book needing their own Tag object. An example of how such a model may look like is given below.
|
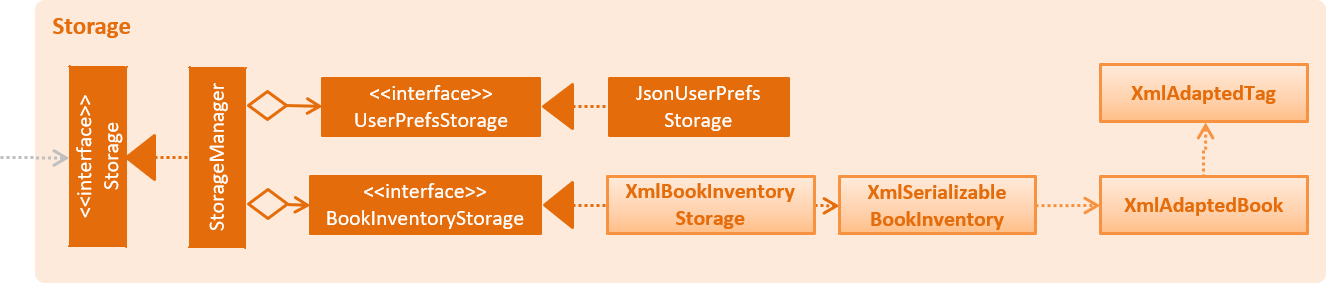
3.5. Storage component

API : Storage.java
The Storage component,
-
can save
UserPrefobjects in json format and read it back. -
can save the
Book Inventorydata in xml format and read it back.
3.6. Common classes
Classes used by multiple components are in the seedu.address.commons package.
4. Implementation
This section describes some noteworthy details on how certain features are implemented.
4.1. Undo/Redo feature
4.1.1. Current Implementation
The undo/redo mechanism is facilitated by VersionedBookInventory.
It extends BookInventory with an undo/redo history, stored internally as an bookInventoryStateList and currentStatePointer.
Additionally, it implements the following operations:
-
VersionedBookInventory#commit()— Saves the current BookInventory state in its history. -
VersionedBookInventory#undo()— Restores the previous BookInventory state from its history. -
VersionedBookInventory#redo()— Restores a previously undone BookInventory state from its history.
These operations are exposed in the Model interface as Model#commitBookInventory(), Model#undoBookInventory() and Model#redoBookInventory() respectively.
Given below is an example usage scenario and how the undo/redo mechanism behaves at each step.
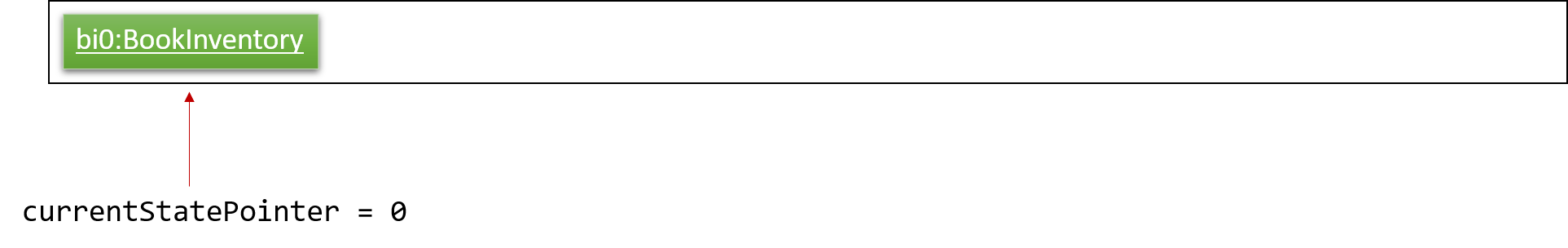
Step 1. The user launches the application for the first time. The VersionedBookInventory will be initialized with the initial BookInventory state, and the currentStatePointer pointing to that single BookInventory state.

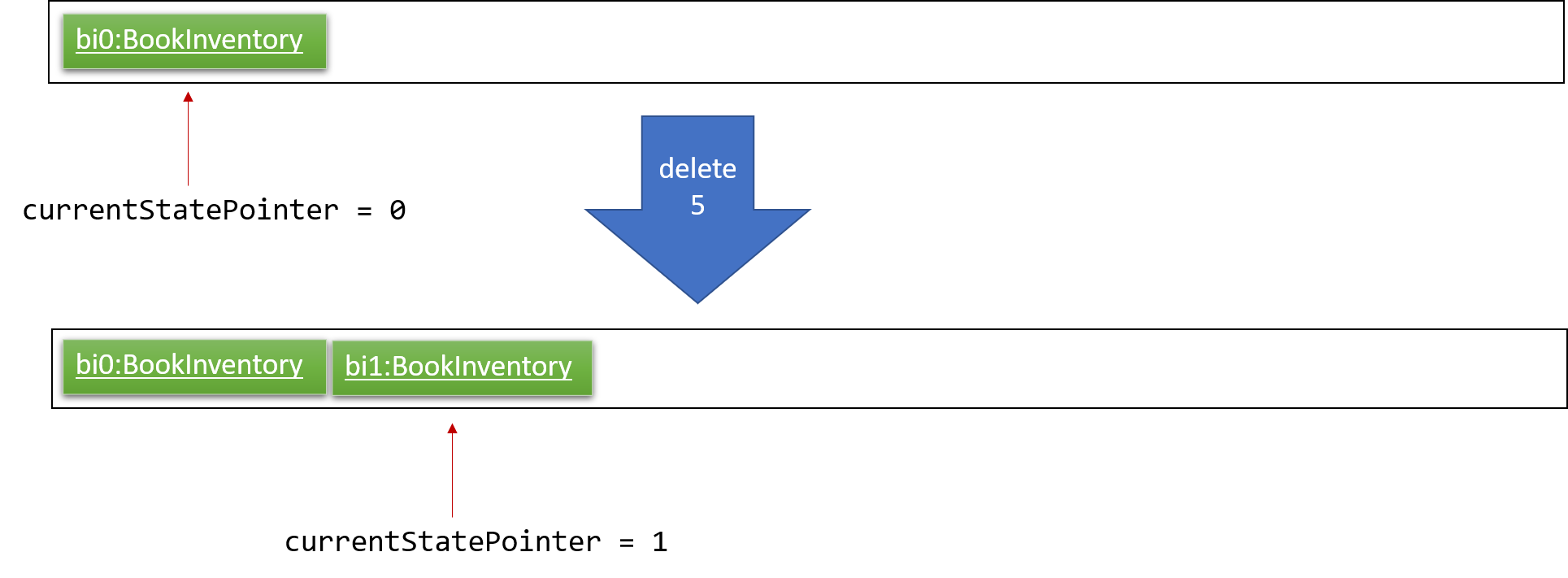
Step 2. The user executes delete 5 command to delete the 5th book in the BookInventory. The delete command calls Model#commitBookInventory(), causing the modified state of the BookInventory after the delete 5 command executes to be saved in the bookInventoryStateList, and the currentStatePointer is shifted to the newly inserted BookInventory state.

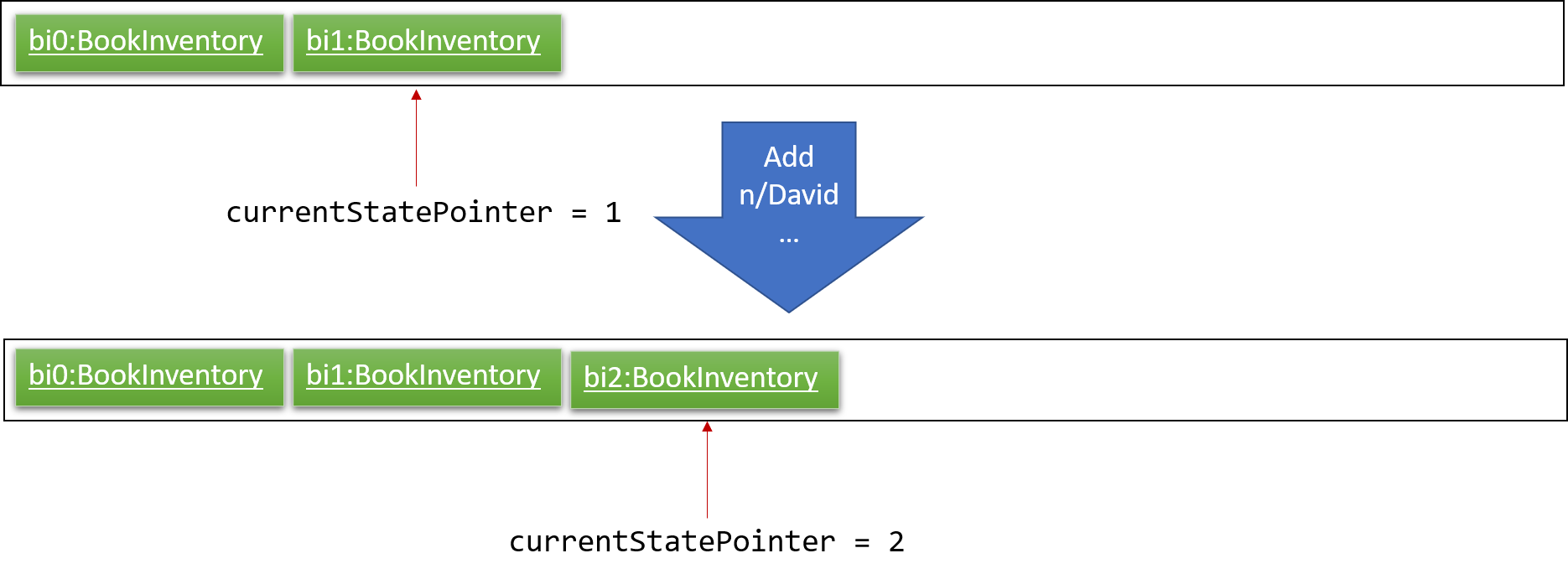
Step 3. The user executes add n/David … to add a new book. The add command also calls Model#commitBookInventory(), causing another modified BookInventory state to be saved into the bookInventoryStateList.

If a command fails its execution, it will not call Model#commitBookInventory(), so the BookInventory state will not be saved into the bookInventoryStateList.
|
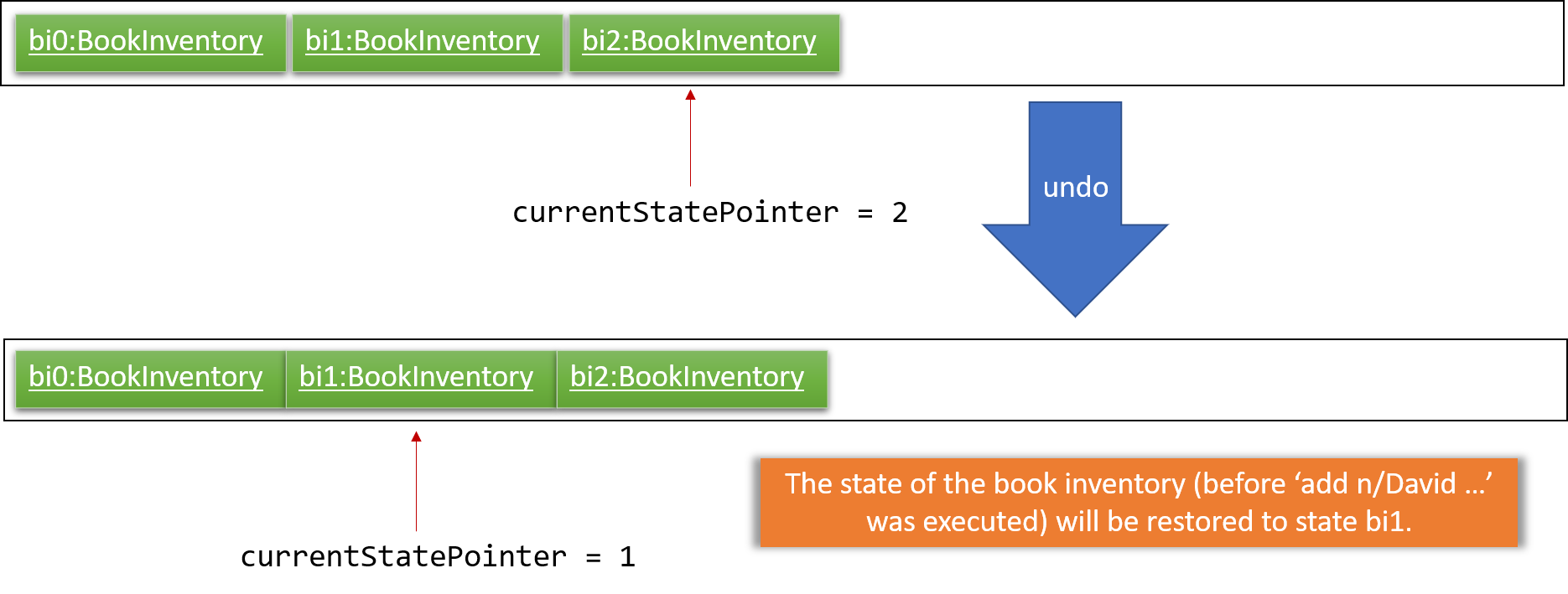
Step 4. The user now decides that adding the book was a mistake, and decides to undo that action by executing the undo command. The undo command will call Model#undoBookInventory(), which will shift the currentStatePointer once to the left, pointing it to the previous BookInventory state, and restores the BookInventory to that state.

If the currentStatePointer is at index 0, pointing to the initial BookInventory state, then there are no previous BookInventory states to restore. The undo command uses Model#canUndoBookInventory() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the undo.
|
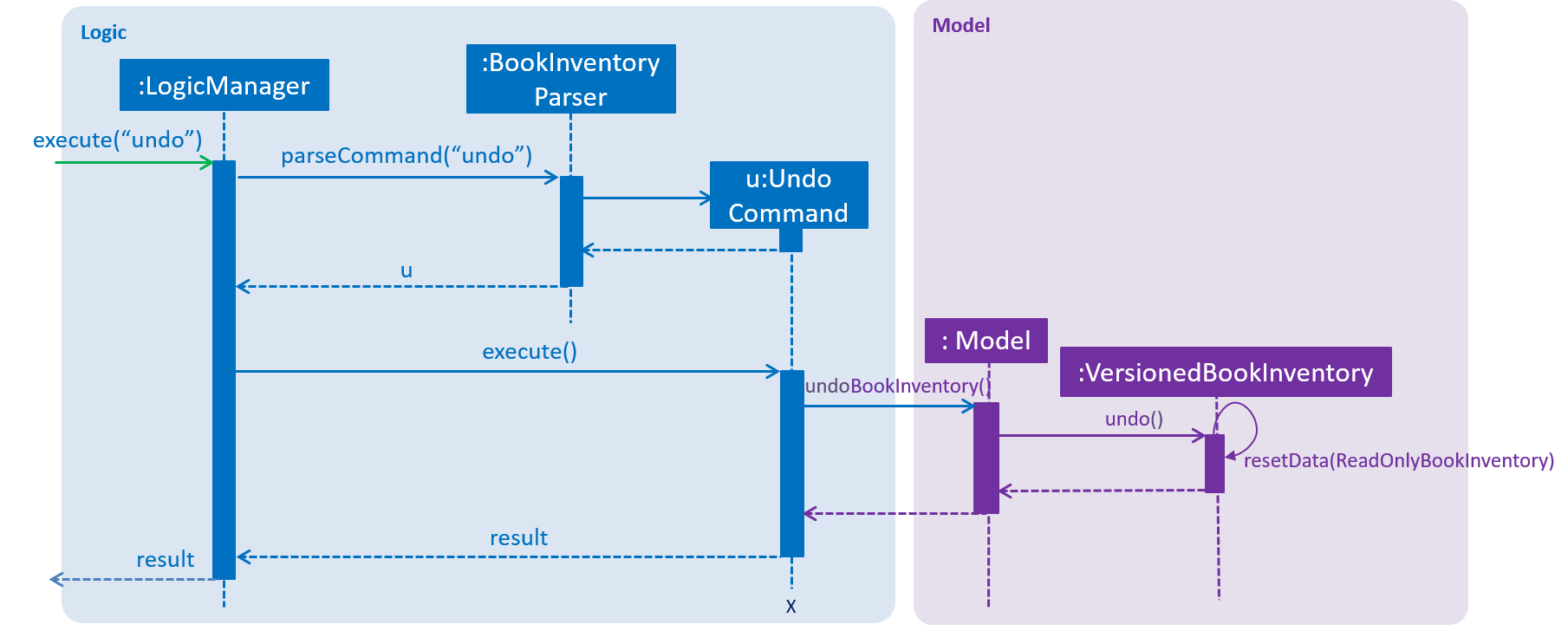
The following sequence diagram shows how the undo operation works:

The redo command does the opposite — it calls Model#redoBookInventory(), which shifts the currentStatePointer once to the right, pointing to the previously undone state, and restores the BookInventory to that state.
If the currentStatePointer is at index bookInventoryStateList.size() - 1, pointing to the latest BookInventory state, then there are no undone BookInventory states to restore. The redo command uses Model#canRedoBookInventory() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the redo.
|
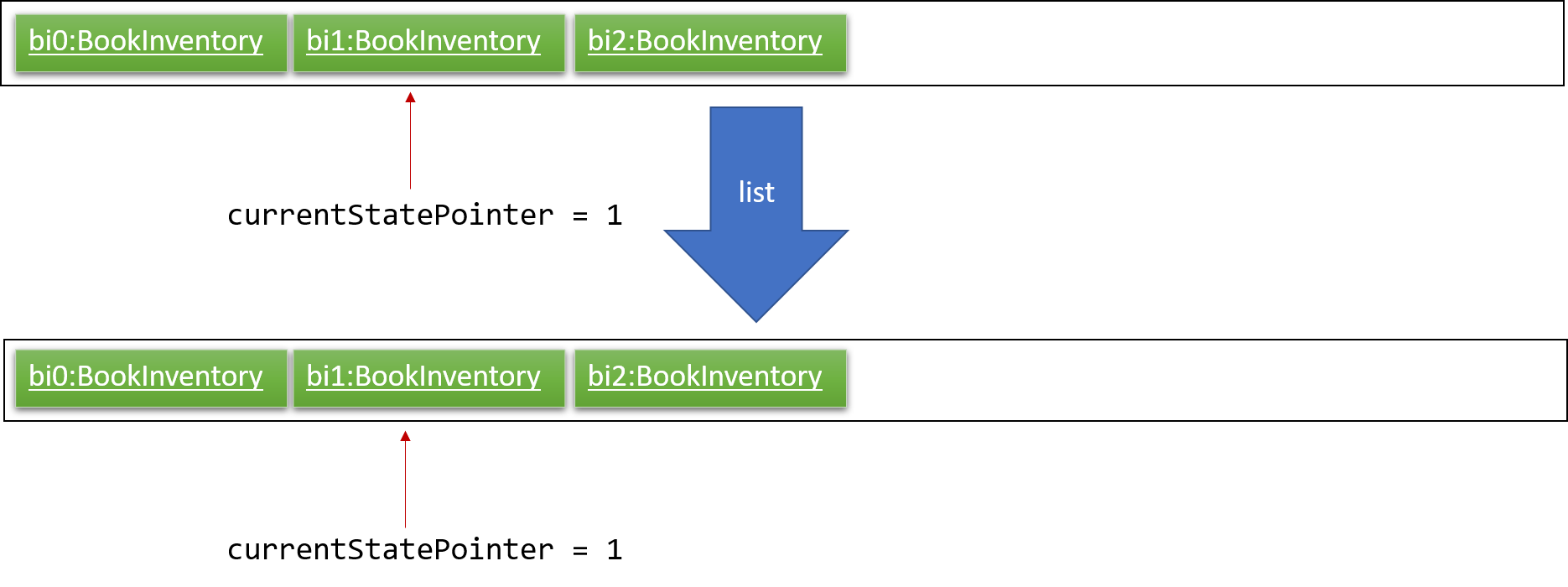
Step 5. The user then decides to execute the command list. Commands that do not modify the BookInventory, such as list, will usually not call Model#commitBookInventory(), Model#undoBookInventory() or Model#redoBookInventory(). Thus, the BookInventoryStateList remains unchanged.

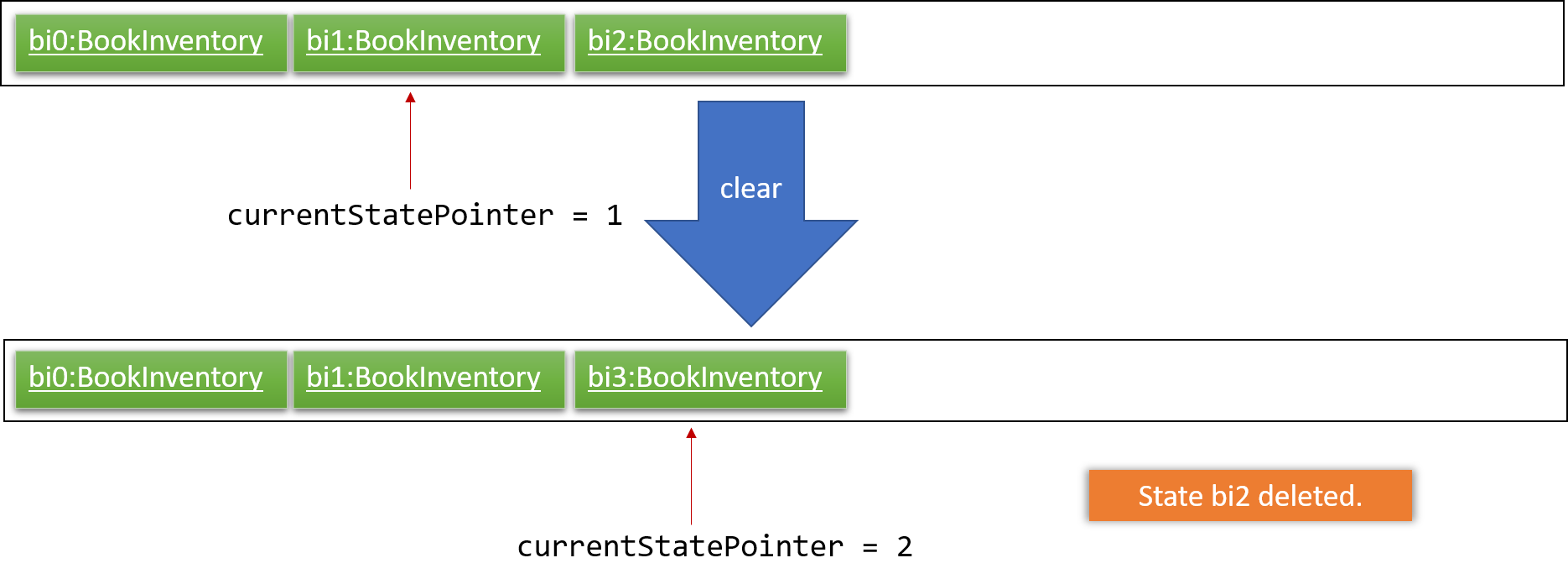
Step 6. The user executes clear, which calls Model#commitBookInventory(). Since the currentStatePointer is not pointing at the end of the BookInventoryStateList, all BookInventory states after the currentStatePointer will be purged. We designed it this way because it no longer makes sense to redo the add n/David … command. This is the behavior that most modern desktop applications follow.

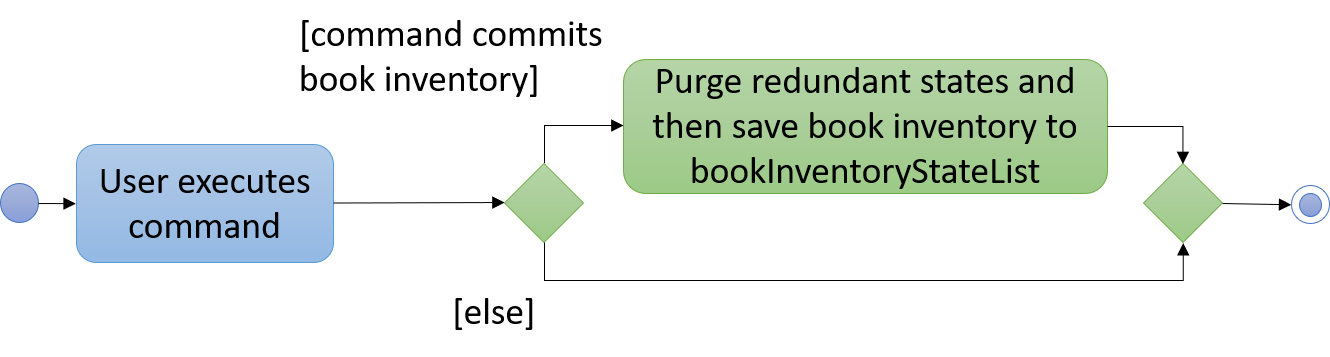
The following activity diagram summarizes what happens when a user executes a new command:

4.1.2. Design Considerations
Aspect: How undo & redo executes
-
Alternative 1 (current choice): Saves the entire BookInventory.
-
Pros: Easy to implement.
-
Cons: May have performance issues in terms of memory usage.
-
-
Alternative 2: Individual command knows how to undo/redo by itself.
-
Pros: Will use less memory (e.g. for
delete, just save the book being deleted). -
Cons: We must ensure that the implementation of each individual command are correct.
-
Aspect: Data structure to support the undo/redo commands
-
Alternative 1 (current choice): Use a list to store the history of BookInventory states.
-
Pros: Easy for new Computer Science student undergraduates to understand, who are likely to be the new incoming developers of our project.
-
Cons: Logic is duplicated twice. For example, when a new command is executed, we must remember to update both
HistoryManagerandVersionedBookInventory.
-
-
Alternative 2: Use
HistoryManagerfor undo/redo-
Pros: We do not need to maintain a separate list, and just reuse what is already in the codebase.
-
Cons: Requires dealing with commands that have already been undone: We must remember to skip these commands. Violates Single Responsibility Principle and Separation of Concerns as
HistoryManagernow needs to do two different things.
-
4.2. Check feature
One of the important features for BookInventory is for users, especially store owners, to be able to check the remaining stocks of the books in the inventory.
To do so, we have added a check command to the existing list of commands.
4.2.1. Current Implementation
The implementation of this command utilises both Model and Logic component to fulfil its function.
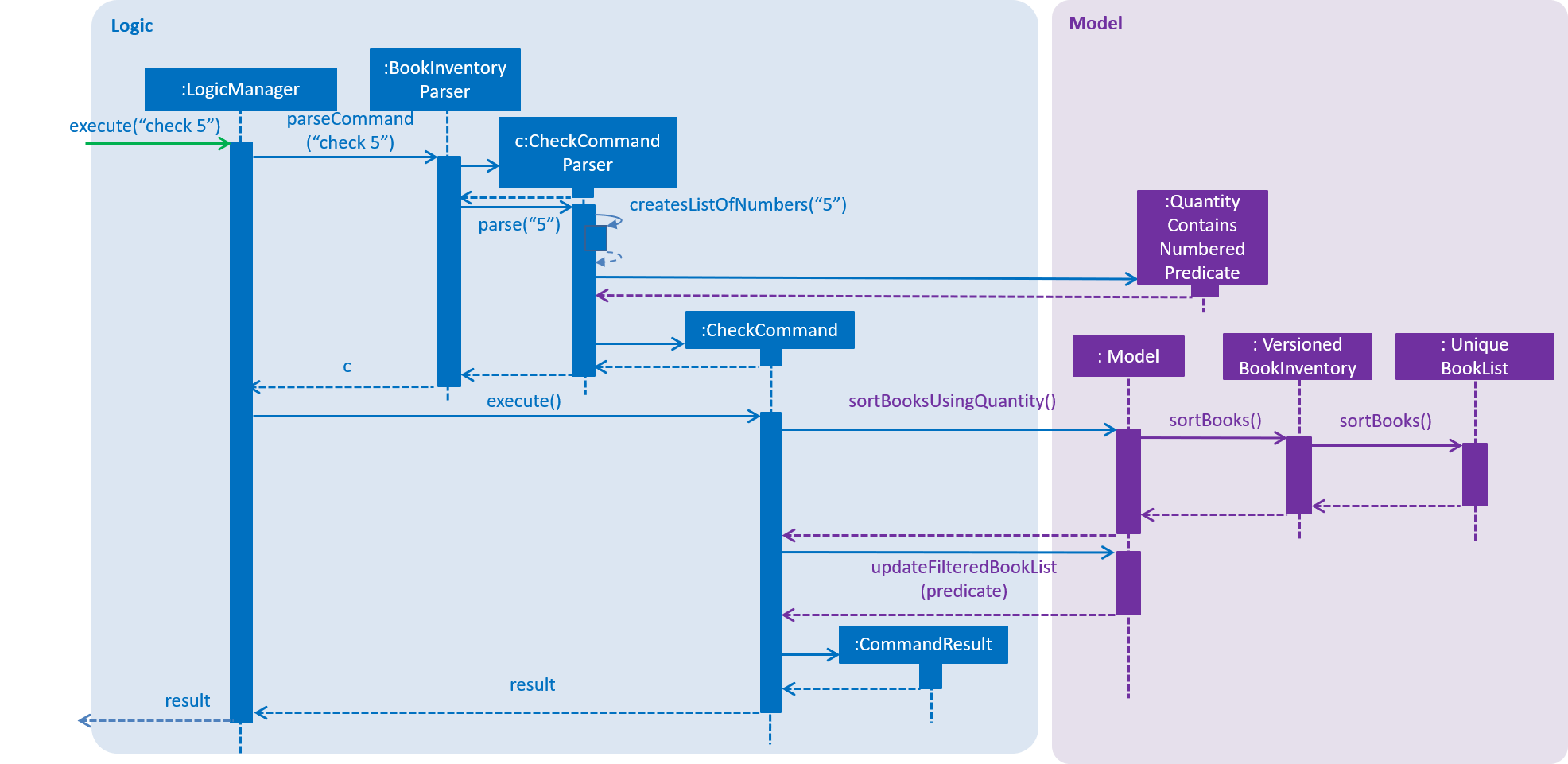
The following sequence diagram shows how the check command operation is implemented:

4.2.2. Design Considerations
Aspect: How check executes
-
Alternative 1 (current choice): Sorts the entire BookInventory.
-
Pros: Easy to implement.
-
Cons: Unable to retrieve the original order of the BookInventory.
-
-
Alternative 2: Only the displayed list is sorted.
-
Pros: Original order of the BookInventory is kept.
-
Cons: Changes in the original code to display the list is required.
-
4.3. Stock feature
4.3.1. Current Implementation
The sell command utilises both the Model and Logic component to fulfil its function.
The stock operation is similar to the sell operation, refer to sell command for sequence diagram.
4.3.2. Design Considerations
Aspect: How stock command is implemented
-
Alternative 1 (current choice): Increases quantity in the Quantity Class.
-
Pros: Code is more cohesive.
-
Cons: Adds more code to Quantity Class.
-
-
Alternative 2: Replace quantity in the Book Class.
-
Pros: Does not need to edit Quantity Class.
-
Cons: Code becomes less cohesive.
-
4.4. Sell feature
Since selling of books is the bread and butter of the store owners, we have added a sell command to the existing list of commands.
4.4.1. Current Implementation
The sell command utilises both the Model and Logic component to fulfil its function.
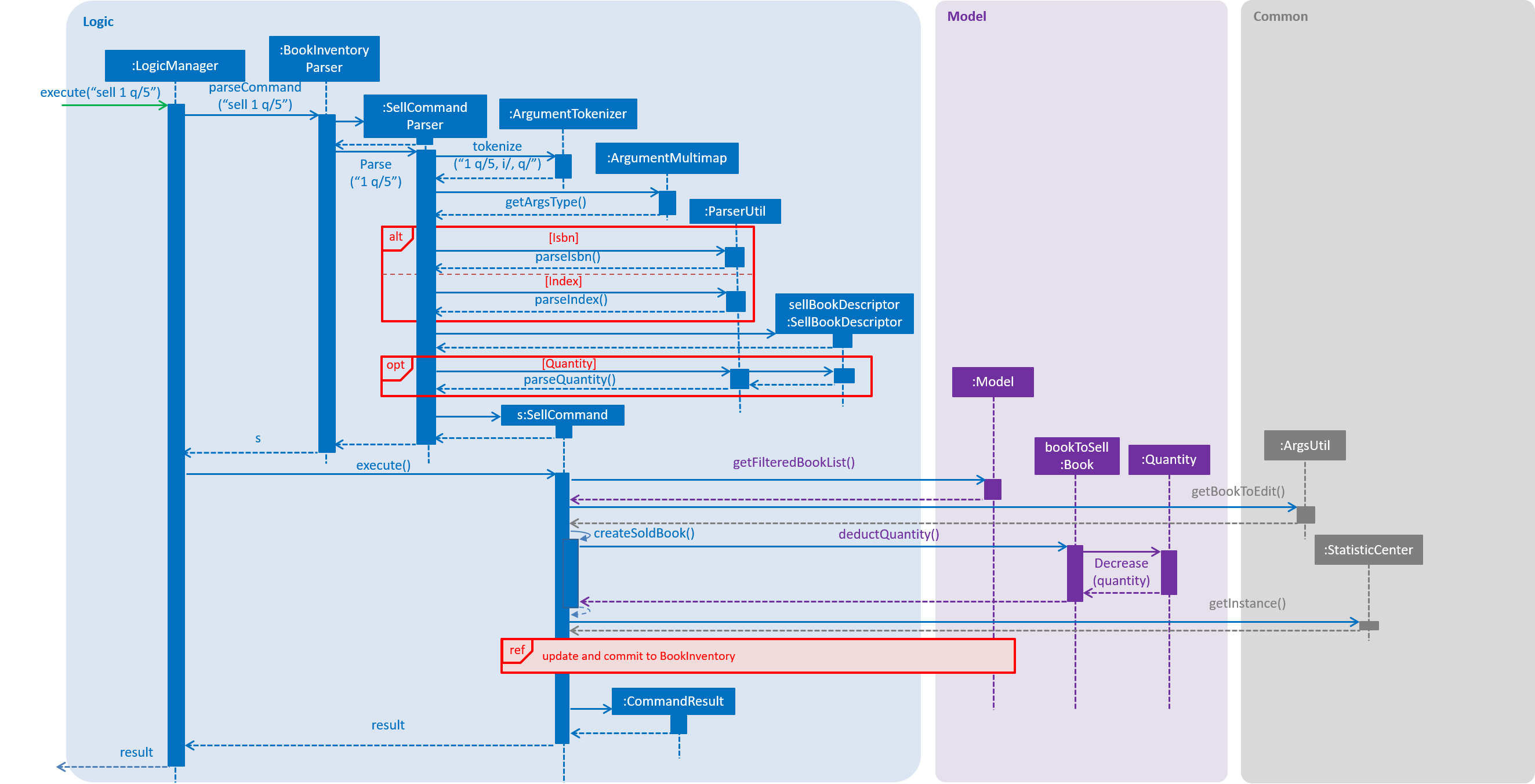
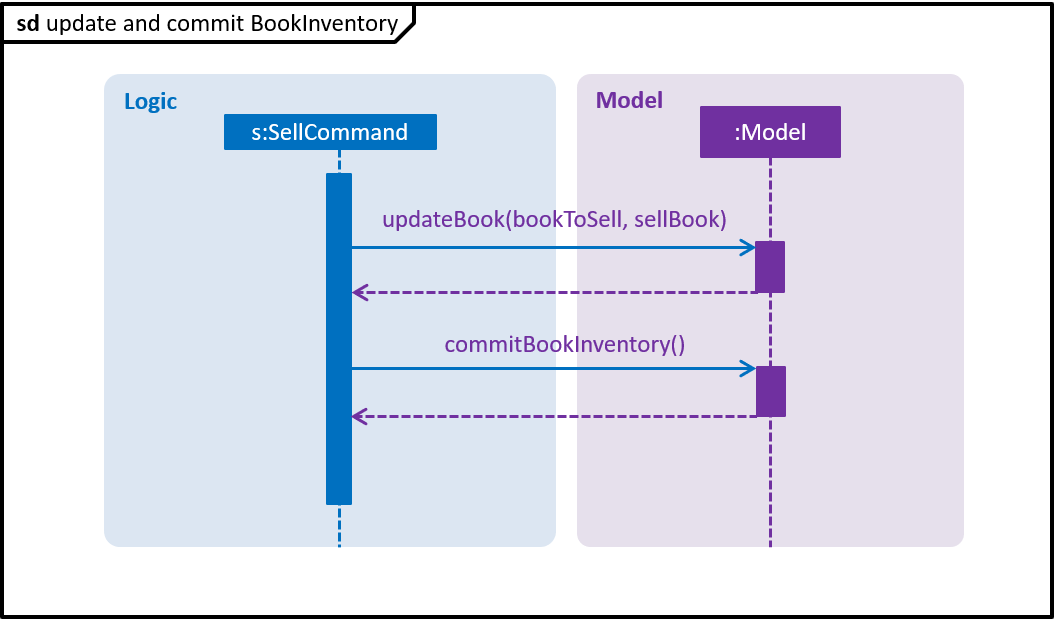
The following sequence diagrams show how the sell operation is implemented:


4.4.2. Design Considerations
Aspect: How sell command is implemented
-
Alternative 1 (current choice): Determines if user input
IsbnorIndexinSellCommandParser.-
Pros: Increases the cohesion of the
SellCommand. -
Cons: Construction of commands that accepts
IsbnorIndexdiffers from the other commands. Thus, we must ensure that the implementation of each individual command are correct.
-
-
Alternative 2: Determines if user input
IsbnorIndexinSellCommand.-
Pros: Does not require changes to the code for construction of
SellCommand. -
Cons: Decreases the cohesion of
SellCommand.
-
4.5. Request feature
4.5.1. Current implementation
The Request command utilises both the RequestModel and Logic component to fulfil its function.
This is accessible for all users.
4.5.2. Design Considerations
Aspect: Request command is implemented in a different category
As mentioned above, Request is called in RequestModel and RequestStorage.
A request object consists of three objects, Isbn, Email, and Quantity.
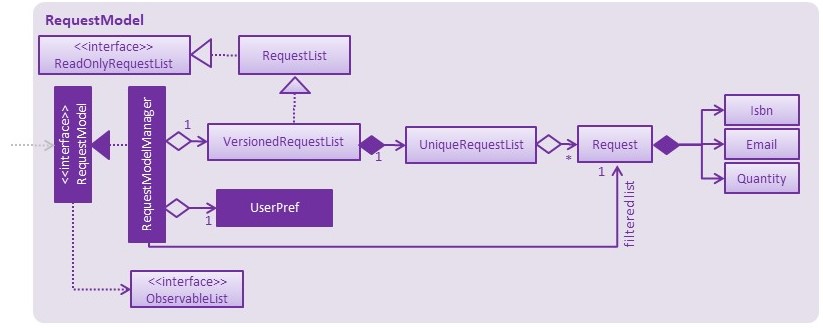
RequestModel component

RequestModel ComponentThe implementation is similar to 2.4. Model component.
Note that XmlAdaptedTag class is removed as request has no tags.
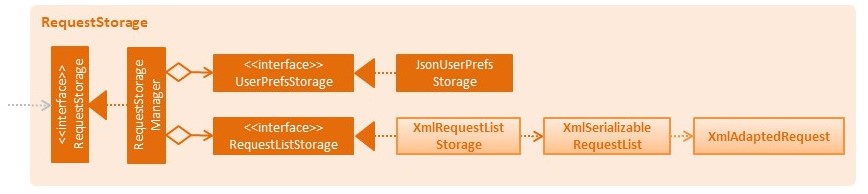
RequestStorage component

RequestStorage ComponentLikewise, this implementation is similar to 2.5. Storage Component.
Aspect: How Request command is implemented

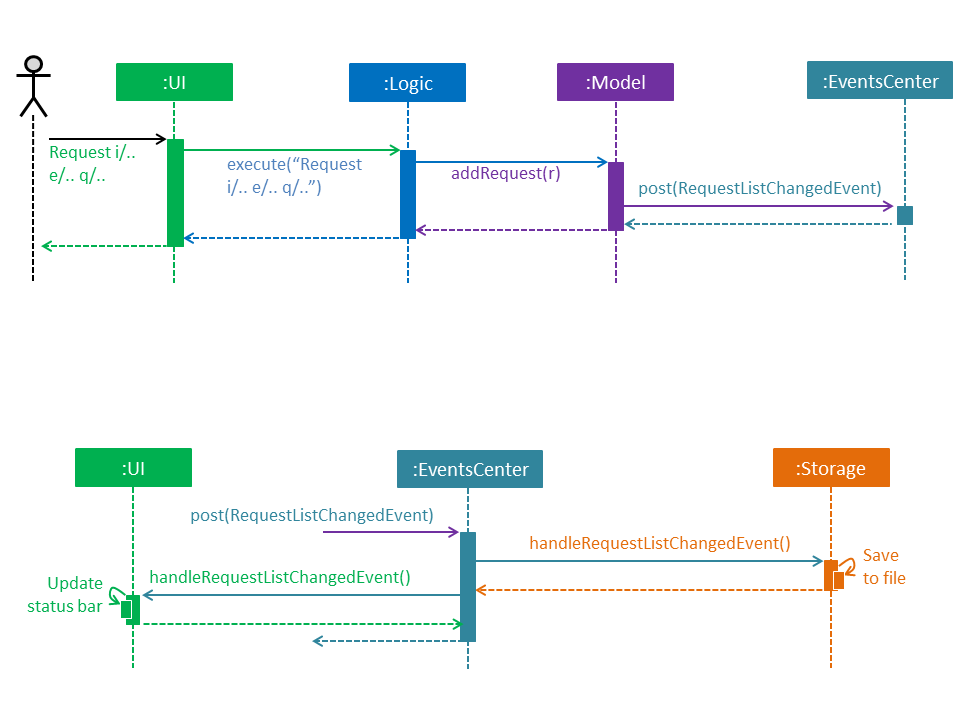
Request (High Level Sequence Diagram)-
Similar to
AddCommand-
After request command is called by the user, it gets parsed through a
RequestListParser. -
The UI also prompts to
EventCenterand shows that theRequestListhas changed. -
Requestobject is created and added to the model. -
The storage then receives the request and returns message to model, which is then transferred to the UI.
-
This notifies the user that the request is successfully submitted.
-
-
Similar to
DeleteCommand-
The bookstore owner may decide whether to accept or reject a request offer.
-
After deciding, he or she can type
deleterequestto removeRequestfrom theRequestList.
-
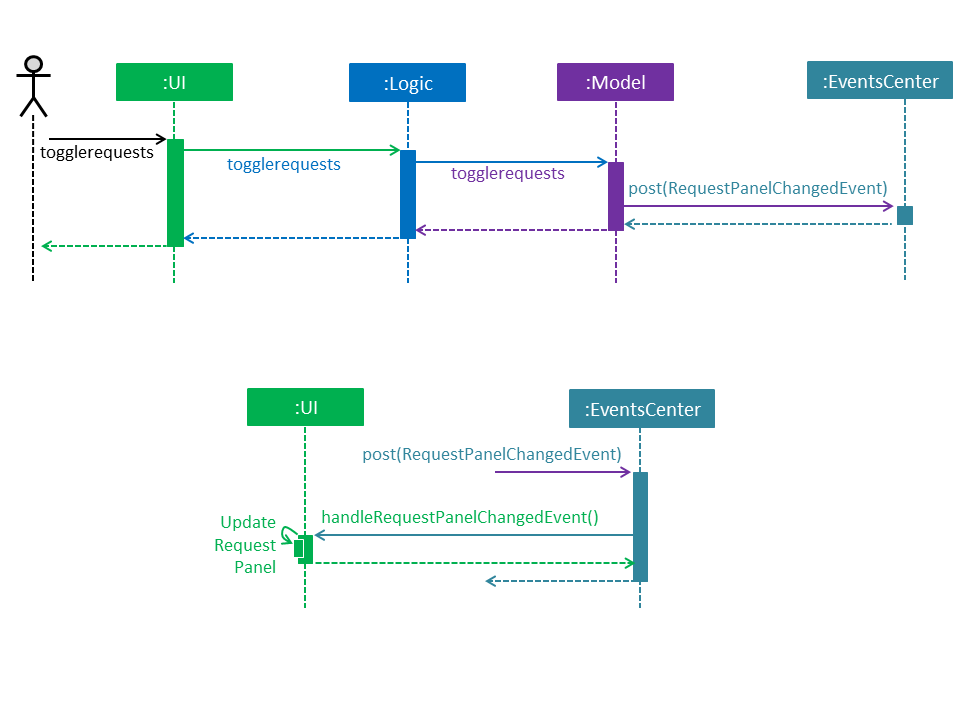
Aspect: How ToggleRequests command functions

ToggleRequests Component-
When the user types
togglerequests, aRequestPanelChangedEventexception is raised. -
A function in the UI page,
MainWindow, handles this event by toggling the display. -
A message will then be sent to the user, indicating that the request panel is toggled.
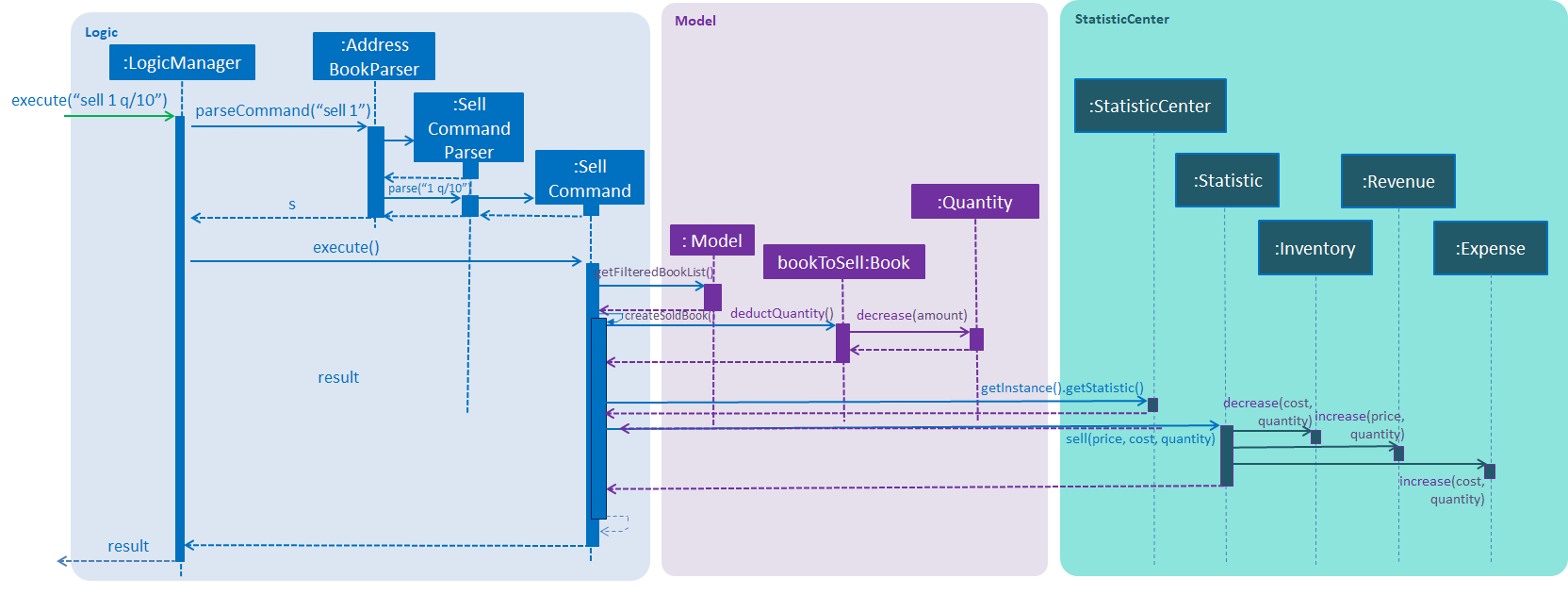
4.6. Statistic feature
4.6.1. Current Implementation
The statistic feature is facilitated by a singleton class StatisticCenter. It is called directly from many existing commands and is stored in Json format.
| Currently this feature isn’t integrated with the undo/redo feature. It is planned for v2.0. |
The following sequence diagram shows how the StatisticCenter interact with sell command:

4.6.2. Design Considerations
Aspect: How stock command is implemented
-
Alternative 1 (current choice): Singleton Class
-
Pros: Easy to implement.
-
Cons: Hard to test.
-
-
Alternative 2: Dependency Injection.
-
Pros: Decouples dependencies but hard to implement.
-
Cons: Easier to test.
-
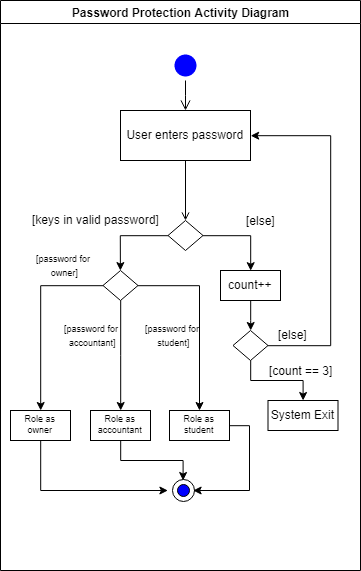
4.7. Password Protection
4.7.1. Current Implementation
A password is required by the user upon start-up of the application.
The password must be secured. A secured password must consist of uppercase, lowercase, numbers and other special characters. For example, “$%GA2dg#” is a good password.

In order to prevent attackers from using easy brute force methods, the application will shut down after 3 consecutive tries.
The password will be generated from our team’s side and will only be passed to users discreetly, conveniently through the means of an email.
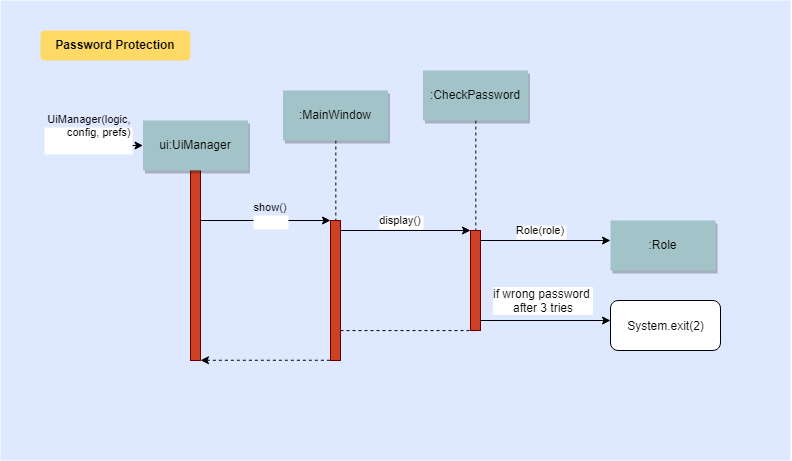
In this stage of development, the default passwords will be as follows: . Administrator: owner . Accountant: accountant . Student: password *Format: [ROLE OF USER: PASSWORD] The passwords can and are set by developers under CheckPassword.java. The following sequence diagram shows how the password interacts with the user.

After UiManager is created, it will automatically construct a MainWindow. The MainWindow will also create an instance of a CheckPassword window. If password is valid, a role class will be created. Else, application will close after 3 wrong tries.
4.7.2. Design Considerations
Aspect: Required fields for password protection
-
Alternative 1 (current choice): Use a password-only login UI.
-
Pros: It tricks attackers to think there is only a single password to enter the application. Commands such as “add”, “edit”, “clear” etc will be unknown to the basic user i.e. students.
-
Cons: Password is difficult to remember, users will spend the extra time to refer to his/her allocated passwords. Passwords will be issued by us (the developer team) and must be secured.
-
-
Alternative 2: Use a username/password login interface.
-
Pros: Users can customize their usernames and passwords.
-
Cons: Users can forget their passwords. Developers need to spend extra time to implement changing passwords for users. A user can create multiple account and can take up too much storage. Difficult to handle sensitive data like passwords in plain text files, another implementation for encryption would be needed.
-
Aspect: Usable commands
-
Alternative 1 (current choice): Populate usable commands into role after entering password.
-
Pros: : If attackers bypass the password UI, they will not be able to perform any commands. Commands are only enabled if the password entered matches the appropriate role.
-
Cons: Doing so might cause the application to lag a little, if the command list is extensive. Passwords will be issued by us (the developer team) and must be secured.
-
-
Alternative 2: Assign commands based on passwords. (Role class is omitted in this case)
-
Pros: Easier to implement.
-
Cons: Poor readability in code. If the password UI is bypassed, attackers will be able to have access to commands.
-
4.8. Command List Panel UI
4.8.1. Current Implementation
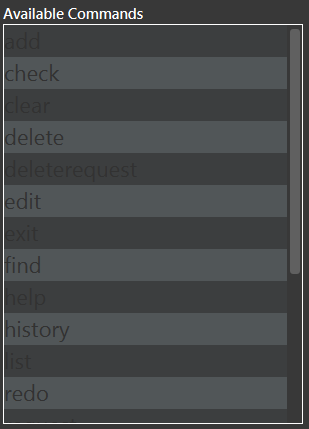
A command list panel UI is made available for all user, to assist him/her better in the application. It is a quick access panel located at the side of the application. The command list is sorted alphabetically.
This feature is geared towards beginner users.

Selecting on any of the commands in the panel above, will show a brief message of the command in the result display.
In addition, the text in the command box will be replaced with a template of the command selected.
4.8.2. Design Considerations
Aspect: UI design
-
Alternative 1 (current choice): Use a table view (JavaFX).
-
Pros: All commands are displayed on-screen without having to click double.
-
Cons: Takes up more space in the overall UI.
-
-
Alternative 2: Use a drop-down menu.
-
Pros: Slightly neater and aesthetically more pleasing.
-
Cons: Not the most functional option, users must click twice and scroll through the menu.
-
Aspect: Selection Result
-
Alternative 1 (current choice): Displays a message on-screen and replaces text in command box.
-
Pros: : Allow users (especially beginners) to edit the command field when given the template of the command. They will be guided via a message on-screen.
-
Cons: Users need to spend the extra time clicking on and editing the command text provided instead of typing the command fluently.
-
-
Alternative 2: : Pops a new window indicating the required fields for command.
-
Pros: Highly sophisticated GUI handling.
-
Cons: Application is meant for CLI for faster execution. Pressing on the wrong command may induce user frustration.
-
4.9. Command Prediction
4.9.1. Rationale
To maximize user friendliness, we have implemented predictive text which will appear familiar for phone users. BookInventory users may inadvertently misspell command words, e.g. lis (Expected command: list). This will now prompt a GUI log stating, "Did you mean, list?" To achieve this, we have utilized the Dice Coefficient.
4.9.2. Current Implementation

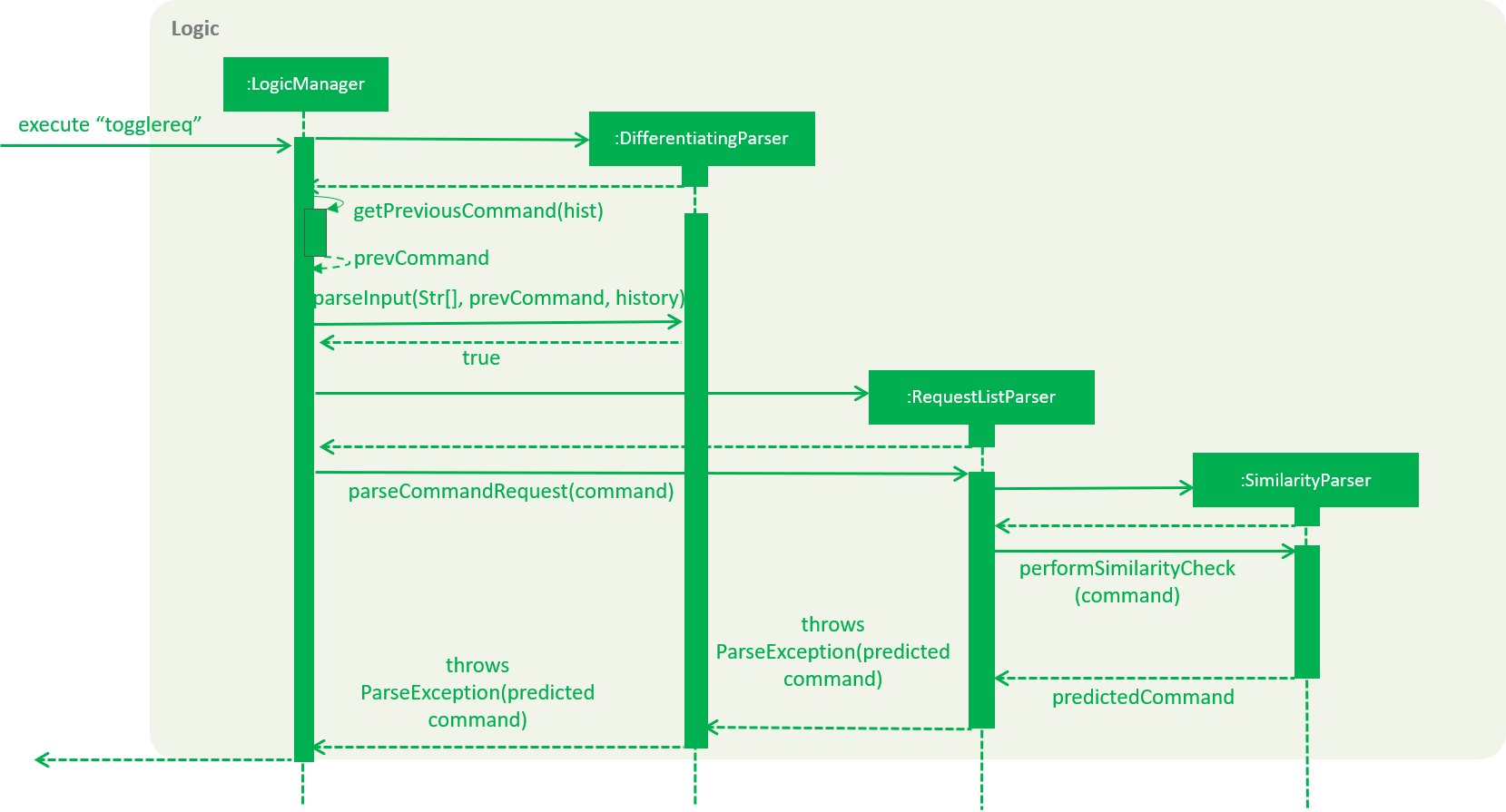
Here is a step-by-step walk-through on how this algorithm works.
Step 1: When the user types "togglereq" in the command box and hits enter, the command is accepted by the UI
and passed to the LogicManager.
Step 2: It first gets the previousCommand keyed in by the user. This is necessary
as the commands undo/redo are only accepted in RequestList if the previous command keyed in
belongs to RequestList.
Step 3: parseInput is then called, which returns true as DifferentiatingParser detects that the command should
belong to RequestListParser. LogicManager then calls parseCommandRequest.
Step 4: RequestListParser calls performSimilarityCheck in SimilarityParser. Dice Coefficient detects that the
command is similar to the command togglerequests, and return it in the form of a String, in predictedCommand.
Step 5: ParseException is eventually thrown in RequestListParser, signalling to the user that
a spelling error is detected.
4.9.3. Design Considerations
Aspect: How does Dice Coefficient works?
Dice’s coefficient measures the similarity between two sets. In BookInventory, we use it to help measure how similar two strings are in terms of the number of common bigrams (A bigram is a pair of adjacent letters in the string).The Coefficient result of 1 indicates identical vectors (completely equal strings) as where a 0 equals orthogonal vectors (completely unequal strings).
Formula: Dice’s coefficient = (2 * Common Terms) / (Number of terms in String1 + Number of terms in String2)
Aspect: How well does this algorithm predicts?
Our current implementation sets Dice’s Coefficient to 0.5. For some scenarios, we have implemented an adjusted value of 0.7. Through our testing, this appears fine for most spelling errors. However, it will not predict too ridiculous errors because we do not wish to face a scenario where the suggestion offers another command word which is unintended by the user.
4.10. Tab feature
For users' convenience, we have implemented this feature to easily cycle through existing ISBN in the inventory without the need to manually type them out.
4.10.1. Current Implementation
The tab mechanism utilises Ui, Model and Logic components. It stores the list of Isbn in a Queue Data Structure.
Given below is an example usage scenario and how the tab mechanism works
Step 1: The user enters sell i/978 in the CommandBox to sell a book with the Isbn starting with '978'.
Step 2: The user now feels that keying the whole 13 digit of the Isbn is a hassle, and decides to complete the Isbn using pressing tab. The tab feature will take in sell i/978 in the CommandBox and retrieve 978 from the Isbn field.
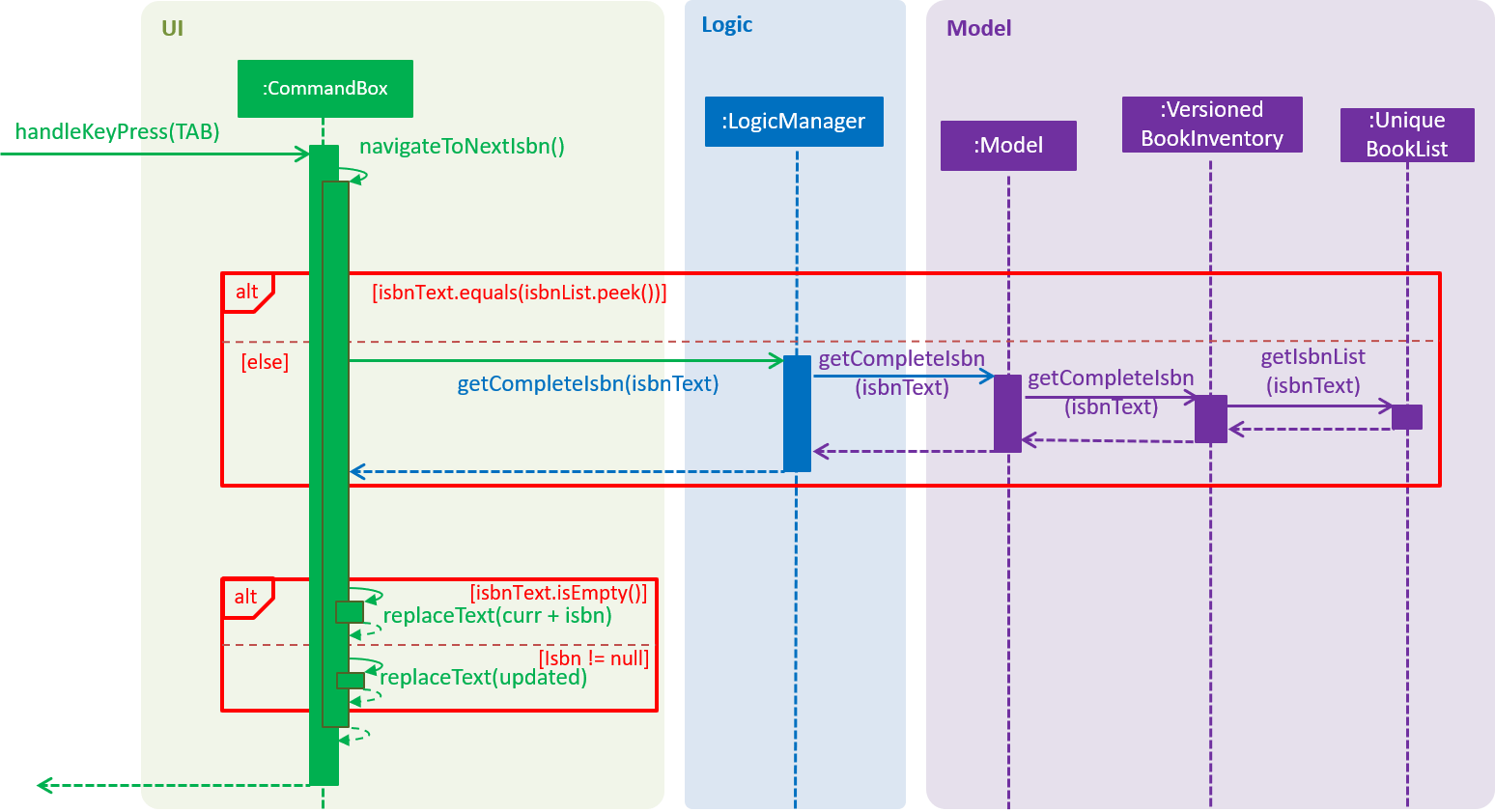
The following sequence diagram shows how the tab operation works:

After the function navigateToNextIsbn() is completed, commandTextField.requestFocus() and commandTextField.positionCaret(commandTextField.getLength()) are called to bring the caret to the end of the line for users to continue typing the command.
Step 3: The user presses tab again as the Isbn is not correct. The tab feature will then check if the Isbn matches the first Isbn in the Queue. If it matches, the first Isbn in the Queue will be removed and added to the end of the Queue. The next Isbn in the Queue will be displayed.
4.10.2. Design Considerations
Aspect: How tab executes
-
Alternative 1 (current choice): Accessing data in
BookInventoryusingLogic.-
Pros: Does not change current imports of
CommandBoxfor it to function. -
Cons: Increases coupling as it violates the Law of Demeter.
-
-
Alternative 2: Accessing data in
BookInventorydirectly inCommandBox.-
Pros: Easy to access.
-
Cons: Increases coupling as
CommandBoxnow imports bothLogicandModel.
-
4.11. Logging
We are using java.util.logging package for logging. The LogsCenter class is used to manage the logging levels and logging destinations.
-
The logging level can be controlled using the
logLevelsetting in the configuration file (See Section 4.12, “Configuration”) -
The
Loggerfor a class can be obtained usingLogsCenter.getLogger(Class)which will log messages according to the specified logging level -
Currently log messages are output through:
Consoleand to a.logfile.
Logging Levels
-
SEVERE: Critical problem detected which may possibly cause the termination of the application -
WARNING: Can continue, but with caution -
INFO: Information showing the noteworthy actions by the App -
FINE: Details that is not usually noteworthy but may be useful in debugging e.g. print the actual list instead of just its size
4.12. Configuration
Certain properties of the application can be controlled (e.g App name, logging level) through the configuration file (default: config.json).
5. Documentation
We use asciidoc for writing documentation.
| We chose asciidoc over Markdown because asciidoc, although a bit more complex than Markdown, provides more flexibility in formatting. |
5.1. Editing Documentation
See UsingGradle.adoc to learn how to render .adoc files locally to preview the end result of your edits.
Alternatively, you can download the AsciiDoc plugin for IntelliJ, which allows you to preview the changes you have made to your .adoc files in real-time.
5.2. Publishing Documentation
See UsingTravis.adoc to learn how to deploy GitHub Pages using Travis.
5.3. Converting Documentation to PDF format
We use Google Chrome for converting documentation to PDF format, as Chrome’s PDF engine preserves hyperlinks used in webpages.
Here are the steps to convert the project documentation files to PDF format.
-
Follow the instructions in UsingGradle.adoc to convert the AsciiDoc files in the
docs/directory to HTML format. -
Go to your generated HTML files in the
build/docsfolder, right click on them and selectOpen with→Google Chrome. -
Within Chrome, click on the
Printoption in Chrome’s menu. -
Set the destination to
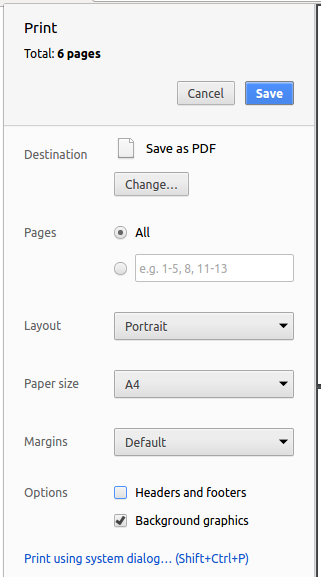
Save as PDF, then clickSaveto save a copy of the file in PDF format. For best results, use the settings indicated in the screenshot below.

5.4. Site-wide Documentation Settings
The build.gradle file specifies some project-specific asciidoc attributes which affects how all documentation files within this project are rendered.
Attributes left unset in the build.gradle file will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
The name of the website. If set, the name will be displayed near the top of the page. |
not set |
|
URL to the site’s repository on GitHub. Setting this will add a "View on GitHub" link in the navigation bar. |
not set |
|
Define this attribute if the project is an official SE-EDU project. This will render the SE-EDU navigation bar at the top of the page, and add some SE-EDU-specific navigation items. |
not set |
5.5. Per-file Documentation Settings
Each .adoc file may also specify some file-specific asciidoc attributes which affects how the file is rendered.
Asciidoctor’s built-in attributes may be specified and used as well.
Attributes left unset in .adoc files will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
Site section that the document belongs to.
This will cause the associated item in the navigation bar to be highlighted.
One of: * Official SE-EDU projects only |
not set |
|
Set this attribute to remove the site navigation bar. |
not set |
5.6. Site Template
The files in docs/stylesheets are the CSS stylesheets of the site.
You can modify them to change some properties of the site’s design.
The files in docs/templates controls the rendering of .adoc files into HTML5.
These template files are written in a mixture of Ruby and Slim.
|
Modifying the template files in |
6. Testing
6.1. Running Tests
There are three ways to run tests.
| The most reliable way to run tests is the 3rd one. The first two methods might fail some GUI tests due to platform/resolution-specific idiosyncrasies. |
Method 1: Using IntelliJ JUnit test runner
-
To run all tests, right-click on the
src/test/javafolder and chooseRun 'All Tests' -
To run a subset of tests, you can right-click on a test package, test class, or a test and choose
Run 'ABC'
Method 2: Using Gradle
-
Open a console and run the command
gradlew clean allTests(Mac/Linux:./gradlew clean allTests)
| See UsingGradle.adoc for more info on how to run tests using Gradle. |
Method 3: Using Gradle (headless)
Thanks to the TestFX library we use, our GUI tests can be run in the headless mode. In the headless mode, GUI tests do not show up on the screen. That means the developer can do other things on the Computer while the tests are running.
To run tests in headless mode, open a console and run the command gradlew clean headless allTests (Mac/Linux: ./gradlew clean headless allTests)
6.2. Types of tests
We have two types of tests:
-
GUI Tests - These are tests involving the GUI. They include,
-
System Tests that test the entire App by simulating user actions on the GUI. These are in the
systemtestspackage. -
Unit tests that test the individual components. These are in
seedu.address.uipackage.
-
-
Non-GUI Tests - These are tests not involving the GUI. They include,
-
Unit tests targeting the lowest level methods/classes.
e.g.seedu.address.commons.StringUtilTest -
Integration tests that are checking the integration of multiple code units (those code units are assumed to be working).
e.g.seedu.address.storage.StorageManagerTest -
Hybrids of unit and integration tests. These test are checking multiple code units as well as how the are connected together.
e.g.seedu.address.logic.LogicManagerTest
-
6.3. Troubleshooting Testing
Problem: HelpWindowTest fails with a NullPointerException.
-
Reason: One of its dependencies,
HelpWindow.htmlinsrc/main/resources/docsis missing. -
Solution: Execute Gradle task
processResources.
7. Dev Ops
7.1. Build Automation
See UsingGradle.adoc to learn how to use Gradle for build automation.
7.2. Continuous Integration
We use Travis CI and AppVeyor to perform Continuous Integration on our projects. See UsingTravis.adoc and UsingAppVeyor.adoc for more details.
7.3. Coverage Reporting
We use Coveralls to track the code coverage of our projects. See UsingCoveralls.adoc for more details.
7.4. Documentation Previews
When a pull request has changes to asciidoc files, you can use Netlify to see a preview of how the HTML version of those asciidoc files will look like when the pull request is merged. See UsingNetlify.adoc for more details.
7.5. Making a Release
Here are the steps to create a new release.
-
Update the version number in
MainApp.java. -
Generate a JAR file using Gradle.
-
Tag the repo with the version number. e.g.
v0.1 -
Create a new release using GitHub and upload the JAR file you created.
7.6. Managing Dependencies
A project often depends on third-party libraries. For example, Book Inventory depends on the Jackson library for XML parsing. Managing these dependencies can be automated using Gradle. For example, Gradle can download the dependencies automatically, which is better than these alternatives.
a. Include those libraries in the repo (this bloats the repo size)
b. Require developers to download those libraries manually (this creates extra work for developers)
Appendix A: Suggested Programming Tasks to Get Started
Suggested path for new programmers:
-
First, add small local-impact (i.e. the impact of the change does not go beyond the component) enhancements to one component at a time. Some suggestions are given in Section A.1, “Improving each component”.
-
Next, add a feature that touches multiple components to learn how to implement an end-to-end feature across all components. Section A.2, “Creating a new command:
remark” explains how to go about adding such a feature.
A.1. Improving each component
Each individual exercise in this section is component-based (i.e. you would not need to modify the other components to get it to work).
Logic component
Scenario: You are in charge of logic. During dog-fooding, your team realize that it is troublesome for the user to type the whole command in order to execute a command. Your team devise some strategies to help cut down the amount of typing necessary, and one of the suggestions was to implement aliases for the command words. Your job is to implement such aliases.
Do take a look at Section 3.3, “Logic component” before attempting to modify the Logic component.
|
-
Add a shorthand equivalent alias for each of the individual commands. For example, besides typing
clear, the user can also typecto remove all books in the list.
Model component
Scenario: You are in charge of model. One day, the logic-in-charge approaches you for help. He wants to implement a command such that the user is able to remove a particular tag from everyone in the BookInventory, but the model API does not support such a functionality at the moment. Your job is to implement an API method, so that your teammate can use your API to implement his command.
Do take a look at Section 3.4, “Model component” before attempting to modify the Model component.
|
-
Add a
removeTag(Tag)method. The specified tag will be removed from everyone in the BookInventory.
Ui component
Scenario: You are in charge of ui. During a beta testing session, your team is observing how the users use your BookInventory application. You realize that one of the users occasionally tries to delete non-existent tags from a contact, because the tags all look the same visually, and the user got confused. Another user made a typing mistake in his command, but did not realize he had done so because the error message wasn’t prominent enough. A third user keeps scrolling down the list, because he keeps forgetting the index of the last book in the list. Your job is to implement improvements to the UI to solve all these problems.
Do take a look at Section 3.2, “UI component” before attempting to modify the UI component.
|
-
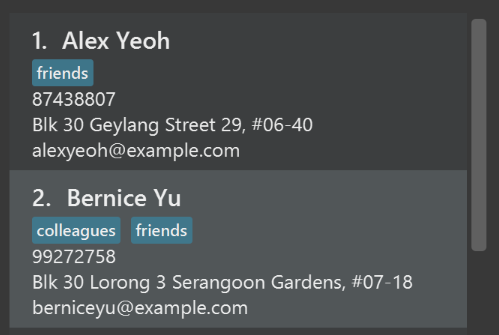
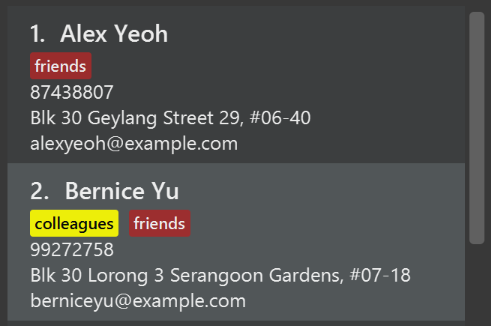
Use different colors for different tags inside book cards. For example,
friendstags can be all in brown, andcolleaguestags can be all in yellow.Before

After

-
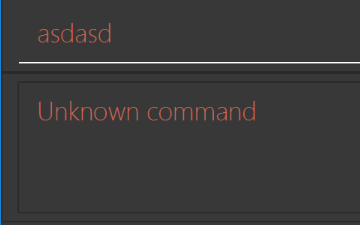
Modify
NewResultAvailableEventsuch thatResultDisplaycan show a different style on error (currently it shows the same regardless of errors).Before

After

-
Modify the
StatusBarFooterto show the total number of people in the BookInventory.Before

After

Storage component
Scenario: You are in charge of storage. For your next project milestone, your team plans to implement a new feature of saving the BookInventory to the cloud. However, the current implementation of the application constantly saves the BookInventory after the execution of each command, which is not ideal if the user is working on limited internet connection. Your team decided that the application should instead save the changes to a temporary local backup file first, and only upload to the cloud after the user closes the application. Your job is to implement a backup API for the BookInventory storage.
Do take a look at Section 3.5, “Storage component” before attempting to modify the Storage component.
|
-
Add a new method
backupBookInventory(ReadOnlyBookInventory), so that the BookInventory can be saved in a fixed temporary location.
A.2. Creating a new command: remark
By creating this command, you will get a chance to learn how to implement a feature end-to-end, touching all major components of the app.
Scenario: You are a software maintainer for BookInventory, as the former developer team has moved on to new projects. The current users of your application have a list of new feature requests that they hope the software will eventually have. The most popular request is to allow adding additional comments/notes about a particular contact, by providing a flexible remark field for each contact, rather than relying on tags alone. After designing the specification for the remark command, you are convinced that this feature is worth implementing. Your job is to implement the remark command.
A.2.1. Description
Edits the remark for a book specified in the INDEX.
Format: remark INDEX r/[REMARK]
Examples:
-
remark 1 r/Likes to drink coffee.
Edits the remark for the first book toLikes to drink coffee. -
remark 1 r/
Removes the remark for the first book.
A.2.2. Step-by-step Instructions
[Step 1] Logic: Teach the app to accept 'remark' which does nothing
Let’s start by teaching the application how to parse a remark command. We will add the logic of remark later.
Main:
-
Add a
RemarkCommandthat extendsCommand. Upon execution, it should just throw anException. -
Modify
BookInventoryParserto accept aRemarkCommand.
Tests:
-
Add
RemarkCommandTestthat tests thatexecute()throws an Exception. -
Add new test method to
BookInventoryParserTest, which tests that typing "remark" returns an instance ofRemarkCommand.
[Step 2] Logic: Teach the app to accept 'remark' arguments
Let’s teach the application to parse arguments that our remark command will accept. E.g. 1 r/Likes to drink coffee.
Main:
-
Modify
RemarkCommandto take in anIndexandStringand print those two parameters as the error message. -
Add
RemarkCommandParserthat knows how to parse two arguments, one index and one with prefix 'r/'. -
Modify
BookInventoryParserto use the newly implementedRemarkCommandParser.
Tests:
-
Modify
RemarkCommandTestto test theRemarkCommand#equals()method. -
Add
RemarkCommandParserTestthat tests different boundary values forRemarkCommandParser. -
Modify
BookInventoryParserTestto test that the correct command is generated according to the user input.
[Step 3] Ui: Add a placeholder for remark in BookCard
Let’s add a placeholder on all our BookCard s to display a remark for each book later.
Main:
-
Add a
Labelwith any random text insideBookListCard.fxml. -
Add FXML annotation in
BookCardto tie the variable to the actual label.
Tests:
-
Modify
BookCardHandleso that future tests can read the contents of the remark label.
[Step 4] Model: Add Remark class
We have to properly encapsulate the remark in our Quantity class. Instead of just using a String, let’s follow the conventional class structure that the codebase already uses by adding a Remark class.
Main:
-
Add
Remarkto model component (you can copy fromQuantity, remove the regex and change the names accordingly). -
Modify
RemarkCommandto now take in aRemarkinstead of aString.
Tests:
-
Add test for
Remark, to test theRemark#equals()method.
[Step 5] Model: Modify Book to support a Remark field
Now we have the Remark class, we need to actually use it inside Book.
Main:
-
Add
getRemark()inBook. -
You may assume that the user will not be able to use the
addandeditcommands to modify the remarks field (i.e. the book will be created without a remark). -
Modify
SampleDataUtilto add remarks for the sample data (delete yourbookInventory.xmlso that the application will load the sample data when you launch it.)
[Step 6] Storage: Add Remark field to XmlAdaptedBook class
We now have Remark s for Book s, but they will be gone when we exit the application. Let’s modify XmlAdaptedBook to include a Remark field so that it will be saved.
Main:
-
Add a new Xml field for
Remark.
Tests:
-
Fix
invalidAndValidBookBookInventory.xml,typicalBooksBookInventory.xml,validBookInventory.xmletc., such that the XML tests will not fail due to a missing<remark>element.
[Step 6b] Test: Add withRemark() for BookBuilder
Since Book can now have a Remark, we should add a helper method to BookBuilder, so that users are able to create remarks when building a Book.
Tests:
-
Add a new method
withRemark()forBookBuilder. This method will create a newRemarkfor the book that it is currently building. -
Try and use the method on any sample
BookinTypicalBooks.
[Step 7] Ui: Connect Remark field to BookCard
Our remark label in BookCard is still a placeholder. Let’s bring it to life by binding it with the actual remark field.
Main:
-
Modify
BookCard's constructor to bind theRemarkfield to theBook's remark.
Tests:
-
Modify
GuiTestAssert#assertCardDisplaysBook(…)so that it will compare the now-functioning remark label.
[Step 8] Logic: Implement RemarkCommand#execute() logic
We now have everything set up… but we still can’t modify the remarks. Let’s finish it up by adding in actual logic for our remark command.
Main:
-
Replace the logic in
RemarkCommand#execute()(that currently just throws anException), with the actual logic to modify the remarks of a book.
Tests:
-
Update
RemarkCommandTestto test that theexecute()logic works.
A.2.3. Full Solution
See this PR for the step-by-step solution.
Appendix B: Product Scope
Target user profile:
-
has a need to manage a significant number of books
-
prefer desktop apps over other types
-
can type fast
-
prefers typing over mouse input
-
is reasonably comfortable using CLI apps
Value proposition: manage contacts faster than a typical mouse/GUI driven app
Appendix C: User Stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
|
New user |
See usage instructions |
Refer to instructions when I forget how to use the App |
|
Store Owner |
Add/remove books |
Manage my stocks. |
|
Store Owner |
Check the quantity of each book |
Stock up of the books that are low in quantity. |
|
Store Owner |
Stock/sell books |
Easily increase and decrease the quantity of my books. |
|
Store Owner |
Have security features |
Keep my stocks safe from edits. |
|
Student |
Check if the bookstore have the book I want |
Save on a trip down to the book store. |
|
Store Owner with many books in the BookInventory |
Delete my books by Isbn |
Locate the book easily. |
|
Accountant |
View the revenue statistics |
Analyse the selling trend for each book. |
|
Student |
Find books |
Check if the book store has the book that I need. |
|
Student |
Use the program as and when |
Easily sieve out the books that i want to buy. |
|
Non-Tech Savvy User |
Have a straightforward easy-to-understand help page |
Search on the books i would like to find with. |
|
Careless user |
Undo/Redo my command |
Easily remove/get back to the current/next state. |
|
User |
Have an application with minimal downtime |
Use the application at any point of time. |
|
Lazy User |
Be able to enter my commands faster |
Save the energy of moving my fingers. |
|
Unmotivated student |
Have a colorful GUI |
Have a better mood to study. |
|
New User |
Have a user-friendly application |
Use the catalogue easily. |
|
Exchange student |
Use the program in my native language |
Understand the program easily. |
|
Store Owner |
View requests |
Know which books are in demand. |
|
Accountant |
Have stats for total revenue and cost |
make correct analysis. |
|
Resourceful |
Delete my request |
Prevent myself from getting duplicate books. |
|
Store Owner |
Be able to edit the details of my book |
Sell the books at discounted price. |
|
Thrifty User |
Be able to compare prices of the book |
Get the cheaper alternatives. |
|
Store Owner |
Have a means to contact the requester |
Confirm his/her orders. |
|
Store Owner |
Hide private request details by default |
Minimize chance of someone else seeing them by accident |
Appendix D: Use Cases
(For all use cases below, the System is the BookInventory and the Actor is the user, unless specified otherwise)
Use case: Delete book
MSS
-
User requests to list books
-
BookInventory shows a list of books
-
User requests to delete a specific book in the list
-
BookInventory deletes the book
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. BookInventory shows an error message.
Use case resumes at step 2.
-
Use case: Sell book
MSS
-
User requests to list books
-
BookInventory shows a list of books
-
User requests to sell a specific book in the list
-
BookInventory decrease the quantity of the book
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. BookInventory shows an error message.
Use case resumes at step 2.
-
-
3b. The given quantity cause book to have negative quantity.
-
3b1. BookInventory shows an error message.
Use case resumes at step 2.
-
Appendix E: Non Functional Requirements
-
Should work on any mainstream OS as long as it has Java
9or higher installed. -
Should be able to hold up to 1000 books without a noticeable sluggishness in performance for typical usage.
-
A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
{More to be added}
Appendix G: Product Survey
Product Name
Author: …
Pros:
-
…
-
…
Cons:
-
…
-
…
Appendix H: Instructions for Manual Testing
Given below are instructions to test the app manually.
| These instructions only provide a starting point for testers to work on; testers are expected to do more exploratory testing. |
H.1. Launch and Shutdown
-
Initial launch
-
Download the jar file and copy into an empty folder
-
Double-click the jar file
Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
-
{ more test cases … }
H.2. Deleting a book
-
Deleting a book while all books are listed
-
Prerequisites: List all books using the
listcommand. Multiple books in the list. -
Test case:
delete 1
Expected: First book is deleted from the list. Details of the deleted book shown in the status message. Timestamp in the status bar is updated. -
Test case:
delete 0
Expected: No book is deleted. Error details shown in the status message. Status bar remains the same. -
Other incorrect delete commands to try:
delete,delete x(where x is larger than the list size) {give more}
Expected: Similar to previous.
-
{ more test cases … }
H.3. Checking quantity of books
-
Checks inventory for books less than or equal to the quantity
-
Prerequisites: None.
-
Test case:
check 1
Expected: Displays the list of books ordered in ascending order with quantity less than 1. Timestamp in the status bar is updated. -
Test case:
check -1
Expected: Error details shown in the status message. Status bar remains the same. -
Other incorrect sell commands to try:
check x(where x is lesser than 0 or larger than 999),
Expected: Similar to previous.
-
H.4. Selling a book
-
Selling a book while all books are listed
-
Prerequisites: List all books using the
listcommand. Multiple books in the list. -
Test case:
sell 1 q/1
Expected: Quantity of first book is decreased by one. Number of books sold and details of the sold book shown in the status message. Timestamp in the status bar is updated. -
Test case:
sell 0 q/1
Expected: No book is sold. Error details shown in the status message. Status bar remains the same. -
Other incorrect sell commands to try:
sell,sell 1,sell x q/1(where x is larger than the list size),
Expected: Similar to previous.
-
-
Selling a book using Isbn
-
Prerequisites: None.
-
Test case:
sell i/9780321775658 q/1
Expected: Quantity of book with the isbn is decreased by one. Number of books sold and details of the sold book shown in the status message. Timestamp in the status bar is updated. -
Test case:
sell i/1234567890 q/1
Expected: No book is sold. Error details shown in the status message. Status bar remains the same. -
Other incorrect sell commands to try:
sell i/ q/1,sell i/9780321775658,sell i/x q/1(where x is any invalid Isbn),
Expected: Similar to previous.
-
H.5. Using Tab
-
Complete empty Isbn field
-
Prerequisites: Type
i/in theCommandBox. -
Test case: Press
TAB
Expected: Isbn of first book in the list is displayed in the CommandBox. -
Test case: Press
TABtwice
Expected: Isbn of first book is displayed followed by the second book in the list in the CommandBox.
-
-
Complete half inputted Isbn field
-
Prerequisites: Type
i/978in theCommandBox. -
Test case: Press
TAB
Expected: Isbn of first book containing978in the list is displayed in the CommandBox. -
Test case: Press
TABtwice
Expected: Isbn of first book containing978is displayed followed by the second book containing978in the list in the CommandBox.
-
-
Complete invalid half inputted Isbn field
-
Prerequisites: Type
i/777in theCommandBox. -
Test case: Press
TAB
Expected: Nothing happens.
-
H.6. Saving data
-
Dealing with missing/corrupted data files
-
{explain how to simulate a missing/corrupted file and the expected behavior}
-
{ more test cases … }